Plugin jQuery para mostrar fechas de forma usable
Interesante plugin jQuery para mostrar fechas con un formato más adecuado y legible.
prettyDate("2008-01-26T22:24:17Z") // => "2 days ago"Interesante plugin jQuery para mostrar fechas con un formato más adecuado y legible.
prettyDate("2008-01-26T22:24:17Z") // => "2 days ago"Ya hace tiempo explicamos como hacer un autocompletado en cajas de texto, pero claro, no todo el mundo tiene ganas o tiempo de hacerlo uno mismo. Por ello, no hay nada mejor que usar scripts de otras personas que nos facilitan el trabajo.

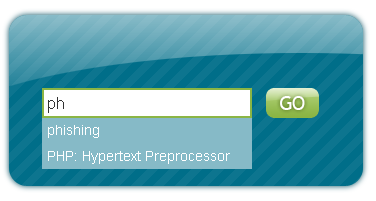
SearchField es un javascript no obtrusivo que nos permite añadir sugerencias de búsqueda en nuestras cajas de texto de forma rápida y sencilla. Tan solo hay que añadir un javascript y enlaces a las librerÃas y a los estilos, para que funcione.
La única pega que le veo es que las palabras de sugerencia están dentro de una variable Javascript y no se realizan mediante llamada Ajax para poder asà obtener datos dinámicos, pero bueno, no parece complicado modificarlo para que permita esta opción.
Style Your Website’s Search Field with JS/CSS
VÃa / WebAppers
Muchas veces el diseño que creamos nos hace usar listas no ordenadas, las cuales queremos que tengan descripción, pero por la falta de espacio, queremos que esta ocupe poco espacio.
Para crear este efecto, usaremos una lista y una capa por cada descripción que queremos mostrar, a parte de un script que mostrará la descripción cuando pasamos el ratón sobre el elemento de la lista.
Interesante tutorial que nos indica cómo usar los objetos en Javascript, ya sean los objetos predefinidos, el uso del operador new, objetos literales, su declaración, la encapsulación, la herencia, la propiedad prototype para añadir métodos y atributos a un objeto, poliformismo, … explicado con ejemplos y muy útil para aquellos que empiezan y para aquellos que quieran mejorar su código (que a todos nos viene bien).
Object-Oriented Javascript
VÃa / Digg
A simple jQuery plugin to get albums and images from Picasa without the need for PHP, Ruby, or any other server side language. Makes it easy to create a simple, dynamic, free, client-side-only image gallery. …
Popcorn.js es una librería que permite sincronizar la etiqueta <video> de HTML5 con contenido que deseemos mostrar. Para ello utiliza las propiedades, métodos y eventos nativos de HTMLMediaElement. Además ofrece un sistema de plugins desarrollados por la comunidad:
document.addEventListener("DOMContentLoaded", function () {
// Create a popcporn instance by calling Popcorn("#id-of-my-video")
var pop = Popcorn("#video");
// play the video right away
pop.play()
// add a footnote at 2 seconds
.footnote({
start: 2,
end: 6,
text: "This footnote is the stepping stone of progress!",
target: "footnotediv"
});
}, false);Podéis ver algunos ejemplos bastante interesantes. Una librería muy útil para presentaciones y vídeos corporativos.
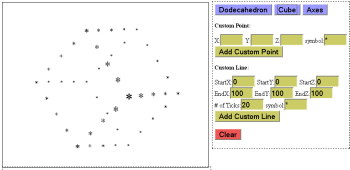
Ya hace tiempo hablamos de una librerÃa 3D en Javascript, ahora se trata de otra librerÃa que trata elementos como puntos y trabaja sobre ellos.

Tan solo habrá que incluir la librerÃa y una capa que funciona como tapiz para que se pueda empezar a usar. Se pueden realizar rotaciones, traslaciones y escalas.
JS3D
Ejemplo
VÃa / dzone