Similar Posts
7 reglas para realizar Javascript de calidad
Siete consejos para realizar un javascript de calidad y no intrusivo:
- No hagas suposiciones: no pienses que el usuario tendrá el javascript activado o que usará un navegador adecuado.
- Usa IDs y relaciones entre elementos: para no depender de un HTML mal estructurado y que el javascript sea imposible de realizar, utiliza IDs para acceder a los elementos con los que se quiere tratar y busca elementos que faciliten acceder a otros elementos.
- Utiliza estilos: en vez de modificar los estilos de los elementos HTML mediante Javascript, usa clases CSS que modifiquen los estilos, y mediante Javascript se le puede añadir la clase a un elemento superior.
- Comprende el navegador y a los usuarios: debes pensar cómo funciona un navegador, no sobre saturar su comportamiento (abuso de drag&drop, eventos, …). Además debes pensar qué espera el usuario que haga el navegador, y respetarlo.
- Comprende los eventos: los eventos no solo corresponden a un objeto, sino a los elementros hijo que contiene. Así se pueden realizar eventos sobr un único elemento y no tener que modificar los demás.
- Respeta el código de otros: seguro que a parte de tu código existe algún otro que has añadido, por lo que deberás programar teniendo en cuenta que hay que evitar conflicto entre funciones.
- Después de ti vendrá otro: es muy frecuente que alguien acabe modificando tu código, ten un poco de consideración por los demás y escribe código legible y entendible.
The seven rules of Unobtrusive JavaScript
Vía / @dcedilotte
jQuery 1.3
Leo en aNieto2K que ha salido a la luz la versión 1.3 de jQuery. Entre las novedades nos encontramos con un nuevo selector de elementos (Sizzle), delegación de eventos, el elemento Event, inyección HTML reescrita.
Andrés lo cuenta muy bien en su blog.
jQuery 1.3
Vía / aNieto2k
Guía para desarrollar Javascript accesible
Interesante tutorial que nos enseña que problemas pueden encontrarse las personas con alguna discapacidad que le obligue a prescindir de Javascript (o usuarios con dispositivos móviles), y cómo solucionarlo.
Los mayores problemas con el que se encuentran las personas que no ejecutan javascript en sus navegadores son en la navegación (menús dinámicos), contenido oculto (accesible mediante Ajax), controles dinámicos (eventos de ratón, drag&drop, …) y confusión (la web está pensada para el uso de Javascript y no usarlo conlleva un contenido inicial deficiente).
Como resumen diría que hay que ofrecer los contenidos sin necesidad de javascript, éste sólo debe ser un apoyo, y que para comprobar si tu web es accesible lo mejor es probarlo inhabilitando el javascript en tu navegador.
Creating Accessible JavaScript
Vía / @maxkuri
jQuery CodeView: plugin para ver el codigo HTML
jQuery CodeView es un plugin que nos permite mostrar el código HTML de un elemento de la página.
Su uso sería así:
jQuery("#javascript_block").codeview();
jQuery("#javascript_block").codeview({
fontSize: "1.2em",
tabToSpace: -1,
feedColor: false
});Vía / DZone
Laboratorio: realizar drag and drop de elementos HTML
Dentro de la Web 2.0 se intentan hacer cosas menos web y más tipo aplicación de escritorio. Una de estas cosas es realizar un drag and drop. Esto nos puede ser útil para interactuar con elementos, por ejemplo, tenemos una lista de productos, pinchamos en uno y arrastramos en otro, obteniendo una comparativa de los productos. Bueno, las aplicaciones que le podemos dar depende de nuestras necesidades y de nuestra imaginación. Eso sÃ, la forma de realizarlo es la misma.

En el ejemplo que hemos creado, hacemos que el elemento seleccionado se posicione encima del elemento sobre el que realizamos el drop. También hay que tener en cuenta, que en este caso, el drag&drop que hacemos es pinchando-moviendo-pinchando, no pinchando-moviendo-soltando. Realmente también se podrÃa hacer asÃ, pero como lo hemos hecho válido para texto, si lo hacemos de la manera normal, se podrÃa ir seleccionando el texto según se mueve el ratón.
Read More “Laboratorio: realizar drag and drop de elementos HTML”
Controlar el número de teclas de un textarea
Algo que hay que tener en cuenta muchas veces cuando trabajamos con formularios es la longitud del texto que introducimos en los textarea, ya que en muchos casos esa información se almacena en la BD y puede que el campo en dónde se guarda tenga un lÃmite de tamaño.

No tengo muy claro según lo que dicta la accesibilidad y la usabilidad, si el ejemplo que muestro es del todo correcto. Lo normal es que si se supera la longitud de texto máximo, no deje introducir ningún carácter más. Pero en este caso simplemente vamos a avisar mediante una barra de progreso cuánto texto hemos introducido y cuánto nos queda. ¿Por qué? pues porque personalmente me ha pasado que muchas veces, al escribir mirando el teclado, ni me fijo en lo que pasa en la pantalla, por lo que me he podido pasar pulsando teclas un buen rato y no fijarme en que no se escribÃa nada. O también, cuando se hace un copy/paste, el texto puede ser mayor que lo permitido. En ambos casos es mejor tener el texto completo e ir reduciéndolo.
Como creo que quizás pueda serle útil a alguien este ejemplo, el desarrollo va a ser muy sencillo, ya que algunas veces los comentarios que recibimos de scripts antiguos son de gente con poco conocimiento. Luego, quien quiera usar JSON o Ajax (no sé para qué) o lo que quiera, que lo haga.
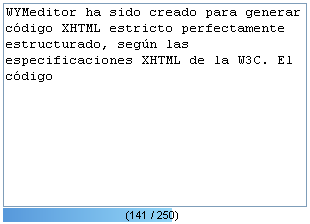
El procedimiento es sencillo, disponemos de un textarea, con un ancho definido mediante estilos. También existe una capa del mismo ancho que el textarea, y que se situará debajo del textarea. En el textarea se capturará el evento onkeyup, para que cuando se pulse una tecla, podamos ver la longitud del texto y modificar la barra de progreso.
<textarea onkeyup="progreso_tecla(this)" value=""></textarea>
<div id="progreso">(0 / 250)</div>textarea {
width: 300px;
height: 200px;
}
#progreso {
background: url(textarea.png) no-repeat;
background-position: -300px 0px;
width: 300px;
height: 14px;
text-align: center;
color: #000000;
font-size: 8pt;
font-family: Arial;
text-transform: uppercase;
}La barra de progreso funciona de la siguiente manera, el fondo es una imagen con el progreso, inicialmente estará desplazada a la izquierda el tamaño de la barra. Por ejemplo, si la barra tiene un ancho de 300px, la posición izquierda del fondo será -300px. Cuando se pulse una tecla, se recalculará la posición izquierda, según la longitud del texto. Si la longitud supera el máximo, el fondo no será la imagen, sino de color rojo para avisar del error.
var max=250;
var ancho=300;
function progreso_tecla(obj) {
var progreso = document.getElementById("progreso");
if (obj.value.length < max) {
progreso.style.backgroundColor = "#FFFFFF";
progreso.style.backgroundImage = "url(textarea.png)";
progreso.style.color = "#000000";
var pos = ancho-parseInt((ancho*parseInt(obj.value.length))/250);
progreso.style.backgroundPosition = "-"+pos+"px 0px";
} else {
progreso.style.backgroundColor = "#CC0000";
progreso.style.backgroundImage = "url()";
progreso.style.color = "#FFFFFF";
}
progreso.innerHTML = "("+obj.value.length+" / "+max+")";
}