Un gran recopilatorio sobre consejos y técnicas para desarrollar tus CSS. Un lugar dónde encontrar bastantes cosas de las que necesitamos cuando queremos desarrollar unos CSS en condiciones. Cambiar colores al texto o poner bordes no es suficiente, los CSS son más complejos.
La lista está dividida en diferentes apartados:
- Cómo empezar.
- Organizar el código.
- Tratar con id, class, selectores y propiedades.
- Abrevia el código.
- TipografÃa.
- Depurar el código.
- Consejos técnicos sobre id y class.
- Consejos técnicos sobre selectores.
- Estilos en enlaces.
- Técnicas CSS.
- IE.
- Obtener inspiración.
Entre todos los consejos, algunos me gustarÃa destacar, puede que sean conocidos de sobra, pero nunca viene mal volver a recordarlos.
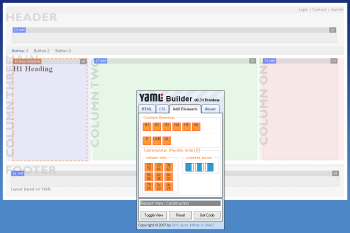
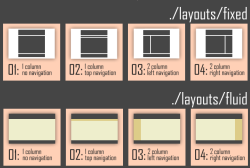
- Para empezar, usa una página en blanco, dibuja dónde quieres cada bloque (cabecera, contenido, paneles laterales, pie de página), sitúa las capas y empieza a crear los estilos.
- Organiza tus CSS en bloques y añade comentarios para indentificarlos, cuando quieras añadir, modificar o borrar, siempre será más cómodo y rápido si lo haces asÃ.
- Escribe los contenedores al mÃnimo, piensa bien en la estructura y no lo llenes todo de capas.
- Evita los selectores y el hacking, aunque sobre el hacking yo dirÃa que ni lo uses.
- Escribe en los comentarios al inicio los códigos de colores que utilices para facilitarte el trabajo.
- Escribe el nombre de los ids y los class de acuerdo con la semántica.
- Acorta la notación hexadecimal: #334455 es #345. Yo en esto fallo, me cuesta hacerlo asÃ, malas costumbres.
- Usa mayúsculas o minúsculas mediante estilos.
- Usa bordes para localizar las capas cuando estés depurando.
70 Expert Ideas For Better CSS Coding
VÃa / Techmeme