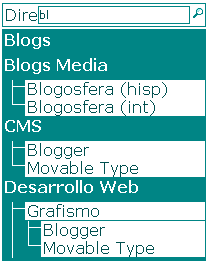
Laboratorio: directorio con búsquedas
Los directorios suelen ser muy útiles para tener organizada la información, pero también puede ser un poco complicado encontrar lo que buscamos si es que existen muchas entradas en el directorio. Por eso, en esta entrada, vamos a explicar cómo añadirle un buscador para que solo nos muestre las entradas que coinciden con un texto (para ser más precisos, con una expresión regular).

Esta vez quiero hacerlo usando JSON, normalmente lo hago usando Javascript sencillo porque como no sé si la gente que mira nuestras entradas es entendido o viene buscando a través de Google, pues cuanto más sencillo de entender, mejor, y si luego la persona quiere hacerlo mediante JSON, pues que sepa cómo se hace normalmente. Lo importante es entenderlo, luego si se quiere que se haga un copiar/pegar.
 Firefox 2 ha salido del estado beta y ya tenemos a nuestra disposición la versión release candidate. Si te vas a instalar esta versión, no olvides de indicar los fallos que encuentres en Bugzilla para ayudar a los desarrolladores de Firefox y asà mejorar el producto.
Firefox 2 ha salido del estado beta y ya tenemos a nuestra disposición la versión release candidate. Si te vas a instalar esta versión, no olvides de indicar los fallos que encuentres en Bugzilla para ayudar a los desarrolladores de Firefox y asà mejorar el producto. La verdad es que algunos pensarán que es una tonterÃa teniendo correo, mensajerÃa y otras cosas más, pero a mà alguna vez no me habrÃa venido nada mal disponer de esta utilidad. Cl1p se trata de un portapapeles por internet, en el cual podemos almacenar texto, archivos de hasta 2Mb. y enlaces.
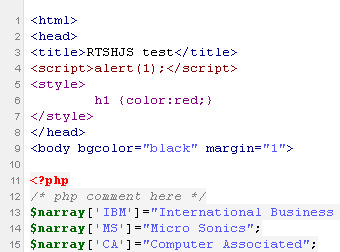
La verdad es que algunos pensarán que es una tonterÃa teniendo correo, mensajerÃa y otras cosas más, pero a mà alguna vez no me habrÃa venido nada mal disponer de esta utilidad. Cl1p se trata de un portapapeles por internet, en el cual podemos almacenar texto, archivos de hasta 2Mb. y enlaces. A todos nos pasa que nos gusta reutilizar (copy/paste) aquellas trozos de código (snippet) que hemos creado en algún proyecto anterior y que no nos apetece volver a pensar cómo hacerlo. En vez de tener que buscar entre todo el código que tenemos y pasarse todo el tiempo diciendo “recuerdo haber hecho esto en tal sitio”, podemos usar Snipplr para guardar nuestros propios snippets o para usar los que comparten otros usuarios, organizados por lenguaje de programación y por tags.
A todos nos pasa que nos gusta reutilizar (copy/paste) aquellas trozos de código (snippet) que hemos creado en algún proyecto anterior y que no nos apetece volver a pensar cómo hacerlo. En vez de tener que buscar entre todo el código que tenemos y pasarse todo el tiempo diciendo “recuerdo haber hecho esto en tal sitio”, podemos usar Snipplr para guardar nuestros propios snippets o para usar los que comparten otros usuarios, organizados por lenguaje de programación y por tags.
 Visitando una entrada de
Visitando una entrada de