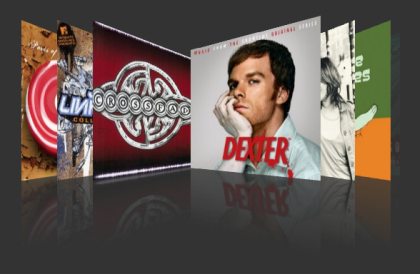
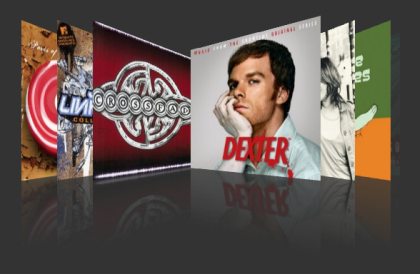
Muy buena librería javascript que nos permite visualizar imágenes como la galería de carátulas que ofrece el iPhone. La transición entre imágenes será mediante una rotación en 3D (un lado es más alto que otro mientras se va colocando en la posición correcta).

Muestra etiquetas y efecto de reflejo, y su uso es muy sencillo: tan solo habría que ejecutar un script similar a este:
code lang="javascript">Coverflow.init(
[
{src: 'img/img-0-lo.jpg', label: {album: 'All That I Am', artist: 'Santana'}},
{src: 'img/img-1-lo.jpg', label: {album: 'August & Everything After', artist: 'Counting Crows'}},
/* ... */
{src: 'img/img-10-lo.jpg', label: {album: 'Viva la Vida', artist: 'Coldplay'}},
{src: 'img/img-11-lo.jpg', label: {album: 'We Were Here', artist: 'Joshua Radin'}}
],
{
createLabel: function(item)
{
return item.label.album +'
'+ item.label.artist;
},
onSelectCenter: function(item, id)
{
var img = new Image();
img.onload = function()
{
Lightbox.show(this.src, id);
};
img.src = item.src.replace('-lo.jpg', '-hi.jpg');
}
});
JS Coverflow