CodeMirror: consola Javascript para tus páginas web
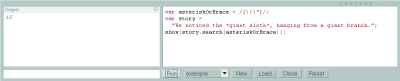
CodeMirror es una librería realizada con MochiKit que nos permite incluir una consola de Javascript en nuestras aplicaciones web. Un ejemplo perfecto para el funcionamiento es el libro de Javascript online Eloquent Javascript, el cual muestra ejemplos javascript y usa la consola para poder ejecutarlos.

Nos muestra el código parseado y resaltado, además nos permite modificarlo y ejecutarlo, viendo los resultados en una ventana diferente.
Además es sencillo de utilizar:
var editor = new CodeMirror(CodeMirror.replace("inputfield"), {
parserfile: ["tokenizejavascript.js", "parsejavascript.js"],
path: "lib/codemirror/",
stylesheet: "lib/codemirror/jscolors.css"
});