Formatea código JSON online
Suele pasar que el código JSON que generamos para que lo lea el navegador, suele estar falto de formato, por lo cual leerlo para depurarlo suele ser algo complicado. Realmente es buena idea no meterle espacios, saltos de lÃnea o tabuladores para dejarlo “bonito”, ya que eso es desperdicio del ancho de banda (hay que ahorrar por todas partes).
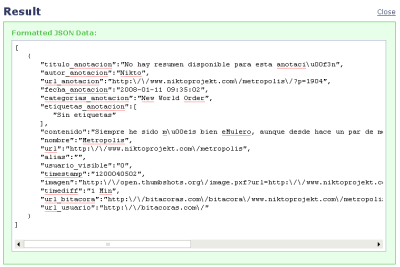
JSON Formatter es una aplicación online que nos formatea el código JSON que introducimos, añadiendo espacios, tabuladores y saltos de lÃnea para una mejor comprensión.

JSON Formatter
VÃa / dzone