Krumo: alternativa a var_dump
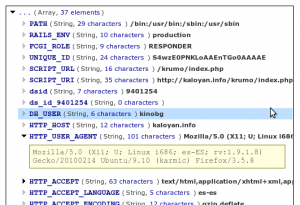
Krumo es una librería que realiza lo mismo que var_dump, pero dándole un formato más amigable. Permite cambiarle el formato mediante skins.

Una alternativa a tener en cuenta, yo personalmente uso bastante var_dump y a veces es un poco lío seguir en debug de objetos grandes.