Si el otro día Facebook nos sorprendía con HipHop, hoy me entero que también han desarrollado una extensión para PHP llamada XHP, la cual permite añadir XML (o HTML) en el código PHP y que sea una expresión válida. ¿Qué quiere decir esto?, pues que no es necesario hacer tratar el HTML como string o usar ?> … <?php para añadir HTML en nuestros scripts.
$href = 'http://www.facebook.com';
echo <a href={$href}>Facebook</a>;
Además escapa automáticamente el contenido de las variables para evitar vulnerabilidades:
<?php
echo '<div>Hello '.htmlspecialchars($_GET['name']).'</div>';
<?php
echo <div>Hello {$_GET['name']}</div>
También ofrece la posibilidad de definir elementos XML, sus atributos o su estructura.
Tengo mis dudas sobre su rendimiento, pero pensando en que ellos “compilan” el código PHP, al final no les afectará en rendimiento.
XHP
Vía / PHPDeveloper.org



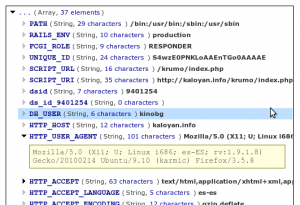
Yo uso otro funcion como reemplazo de var_dump (extraida de CakePHP) que aunque no tiene colores presenta la informacion bastante ordenada:
[code]
function debug($var = false, $showFrom = true) {
if ($showFrom) {
$calledFrom = debug_backtrace();
$file = str_replace(‘\\’, ‘/’, $calledFrom[0][‘file’]);
echo ‘‘ . $file . ‘‘;
echo ‘ (line ‘ . $calledFrom[0][‘line’] . ‘)’;
}
echo “\n\n”;
$var = print_r($var, true);
echo $var . “\n\n”;
}
[/code]
Bueno la clase esta interesante y muy practica, gracias por publicar un post con la info.
Saludos.
Gracias Gabriel por el script.
Domingo, espero que te sea de utilidad
Yo suelo utilizar la función fb de FirePHP, un complemento de Firebug:
http://www.firephp.org/