Cómo crear márgenes según un contorno
 Hace unos días comentábamos sobre cómo realizar márgenes redondeados, prometimos al final de la entrada que íbamos a explicar paso a paso el proceso, por si hubiera alguien que le pudiera parecer insuficiente lo que se contaba en el artículo.
Hace unos días comentábamos sobre cómo realizar márgenes redondeados, prometimos al final de la entrada que íbamos a explicar paso a paso el proceso, por si hubiera alguien que le pudiera parecer insuficiente lo que se contaba en el artículo.
Se trata de colocar una imagen como fondo de un párrafo, si es necesario, se retocará para que tenga el fondo transparente o del mismo color que el fondo de la página, luego se crearán elementos html que se colocarán encima de la imagen del fondo, para evitar que se escriba el texto encima.
Retocar la imagen
Como ya hemos indicado, la imagen tendría que tener el fondo transparente o del mismo color que el fondo de la página, para que el texto, al escribir alrededor de la figura, se vea correctamente, claro, que esto es según decida el diseñador.
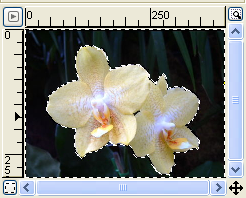
Yo he usado el GIMP para la explicación, supongo que porque es gratuito y por si alguien no se puede permitir comprar programas como Photoshop, Paint Shop Pro, … Lo primero que se tiene que hacer es seleccionar el fondo que queremos eliminar, usando cualquiera de las herramientas de selección que posee GIMP.
![]()
En este caso, yo he usado la varita mágica, porque el fondo tiene un color muy parecido, y modificando el umbral para que amplie la selección, consigo seleccionar todo el fondo en un par de clicks.

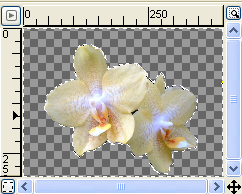
Una vez ya tenemos el fondo seleccionado, debemos borrarlo mediante el comando limpiar (CTRL + K), no olvidando mirar si la capa tiene canal alfa, necesario para la transparencia.

Yo he grabado la imagen en formato PNG porque permite 16M de colores y fondo transparente, aunque IE no trata bien el fondo transparente (te recomiendo que uses Firefox u Opera o que esperes al IE7).
Tomar medidas de la imagen
Ya tenemos la imagen, ahora la vamos a usar como fondo de una capa (arriba a la izquierda), que también tendrá incluido el texto:
<div class="contenedor"><p>
Lorem ipsum dolor sit amet, consectetuer
...
</p></div>
div.contenedor {
width: 500px;
background: url(flor.png) top left no-repeat;
}
Como puedes apreciar, todo el texto aparece encima de la imagen, por ello tenemos que ir midiendo la distancia en pixels desde el origen de la frase hasta el contorno de la imagen para cada una de las líneas que se sobreponen a la imagen, puedes usar un editor de imágenes, pero te recomiendo que uses MeasureIt para Firefox.

Últimos pasos
Ya tenemos la imagen retocada, las medidas y el parrafo, ahora solo nos falta colocar ciertos elementos html, uno por cada línea, para que el texto del párrafo no se escriba encima de la imagen.
Los elementos que vamos a usar son SPAN cuyo estilo (usando class) será el siguiente:
.margen {
float: left;
display: block;
height: 19px;
clear: left;
}Siendo importantes para este efecto float y clear, podéis ver una explicación de ambas aquí, el height debe ser del tamaño de una línea de texto.
A parte, cada elemento tendrá un un id y un estilo asociado que indicará el ancho:
#margen1 { width: 122px; }Solo falta colocar los elementos HTML dentro del párrafo de texto y ya habremos acabado.
<div class="contenedor"><p>
<span id="margen1" class="margen"></span>
...
<span id="margenn" class="margen"></span>
Lorem ipsum dolor sit amet, consectetuer
...
</p></div>