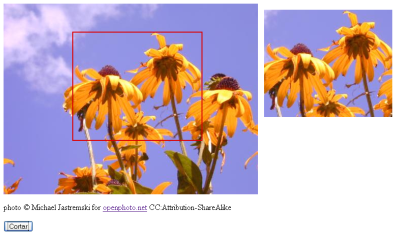
Laboratorio: Recorta imágenes dinámicamente con PHP y HTML
En muchos sitios web de almacenamiento de imágenes se nos permite retocar las imágenes. Hoy vamos a explicar como recortar una imagen directamente desde una página web.

Para ello tenemos que crearnos una página web que nos permita seleccionar la zona de la imagen que queremos recortar y de un script PHP que usando la librería GD recortará la imagen y la devolverá en formato PNG.
Read More “Laboratorio: Recorta imágenes dinámicamente con PHP y HTML”
 Hoy me he encontrado con que apagué mal el ordenador ayer, y cuando he ido a poner el Firefox… [tachaaan]… no tenía los marcadores. ¡Socorro!, todos los feeds que tengo con el
Hoy me he encontrado con que apagué mal el ordenador ayer, y cuando he ido a poner el Firefox… [tachaaan]… no tenía los marcadores. ¡Socorro!, todos los feeds que tengo con el  El nuevo equipo Web API Working Group de la
El nuevo equipo Web API Working Group de la 
 Google ha comprado un algoritmo de búsqueda creado por un estudiante israelí de la Universidad New South Wales en Australia, en donde está realizando el doctorado. Según esta misma universidad, la cual tiene la patente del algoritmo, Yahoo y Microsoft también están negociando para adquirir el algoritmo.
Google ha comprado un algoritmo de búsqueda creado por un estudiante israelí de la Universidad New South Wales en Australia, en donde está realizando el doctorado. Según esta misma universidad, la cual tiene la patente del algoritmo, Yahoo y Microsoft también están negociando para adquirir el algoritmo. Interesante artículo que te ayuda a mejorar la estructura de tu sitio Flash. Teniendo en cuenta que no se trata del diseño gráfico, sino de cómo está formado internamente: organizando los keyframes, ActionScripts y las películas.
Interesante artículo que te ayuda a mejorar la estructura de tu sitio Flash. Teniendo en cuenta que no se trata del diseño gráfico, sino de cómo está formado internamente: organizando los keyframes, ActionScripts y las películas.