 FireMarker es una extensión para Firefox que hemos desarrollado en Sentido Web que permite marcar partes del texto de la página que estamos visitando.
FireMarker es una extensión para Firefox que hemos desarrollado en Sentido Web que permite marcar partes del texto de la página que estamos visitando.
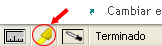
Tan solo es necesario seleccionar el texto y pinchar en el icono que aparecerá en la barra de estado de nuestro navegador.

Una vez realizada esta función, el texto se marcará según los colores que sea hayan seleccionado, que por defecto serán amarillo para el fondo y negro para el color de letra.

Los textos marcados seguirán en este estado cuando se refresque la página o se reinicie el navegador, ya que la información marcada se almacena en las preferencias del navegador.
Entre las opciones que nos ofrece esta extensión de Firefox nos encontramos con:
- Marcar texto de distintos elementos HTML a la vez.
- Borrar el texto marcado de todas las páginas (también de las que no se están visualizando en ese momento).
- Borrar el texto marcado de la página actual.
- Copiar al portapapeles el texto seleccionado de la página actual. En este caso he añadido un retorno de carro después de cada bloque de texto seleccionado.
- Cambiar el color de fondo y de letra del texto seleccionado.
Si alguien encuentra algún problema o error serÃa de gran ayuda que nos lo comunicara.
Descargar FireMarker 1.0
 Ultra Monkey es un proyecto cuya finalidad es crear un servicio de red de balanceo de carga. Por ejemplo una granja de servidores web, que parezcan un único servidor al
Ultra Monkey es un proyecto cuya finalidad es crear un servicio de red de balanceo de carga. Por ejemplo una granja de servidores web, que parezcan un único servidor al