DLayer: script jQuery que nos ayuda a maquetar diseños
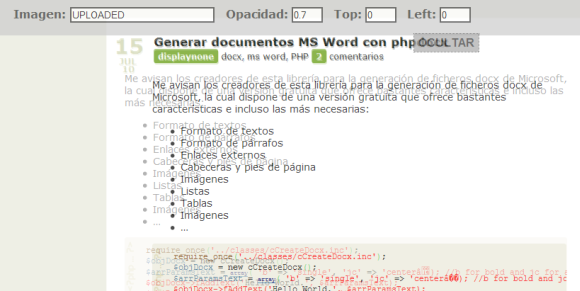
Cuando nos pasan un diseño en PNG o PSD y tenemos que transformarlo a CSS y XHTML, una de las partes más tediosas es comprobar que el HTML se ajusta al diseño. Por ello, he creado un script rápido (y un tanto chapuzas) que permite añadir una imagen en el documento HTML y modificar su top y left así como el opacity para poder comprobar si vamos por buen camino.

La imagen la podemos indicar mediante una URL o haciendo drag&drop del fichero (PNG, GIF o JPEG). El D&D sólo funciona en Firefox y sinceramente, el resto del script solo lo he probado en Firefox. Luego solo nos falta cambiar el opacity, el top o el left y hacer pruebas.
Para instalarlo solo hay que añadir el script y añadir jquery si no está ya incluido.
Espero que os sea útil



Se agradece! 🙂
Como pega le pondrÃa que para páginas con ancho variable no irÃa bien, pero vamos, según cuentas es algo chapucero asà que está más que de sobra jeje!
Gracias!
PAZ!!
Existe una extension para firefox y firebug que se llama pixelperfect que hace esto mismo de manera más simple…
¡Viva firebug!
fmvilas, sÃ, incluso me han dicho que le añadiera un grid 🙂
Jaime, no la conocÃa y si hice esto es porque busqué y no encontré 🙁 Muchas gracias, instalo ya mismo… ¡viva firebug! 🙂