 FireMarker es una extensión para Firefox que hemos desarrollado en Sentido Web que permite marcar partes del texto de la página que estamos visitando.
FireMarker es una extensión para Firefox que hemos desarrollado en Sentido Web que permite marcar partes del texto de la página que estamos visitando.
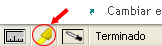
Tan solo es necesario seleccionar el texto y pinchar en el icono que aparecerá en la barra de estado de nuestro navegador.

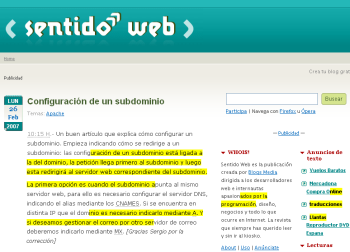
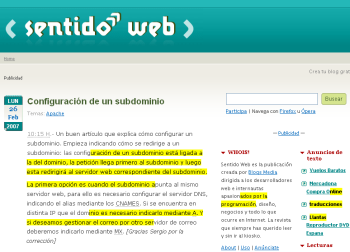
Una vez realizada esta función, el texto se marcará según los colores que sea hayan seleccionado, que por defecto serán amarillo para el fondo y negro para el color de letra.

Los textos marcados seguirán en este estado cuando se refresque la página o se reinicie el navegador, ya que la información marcada se almacena en las preferencias del navegador.
Entre las opciones que nos ofrece esta extensión de Firefox nos encontramos con:
- Marcar texto de distintos elementos HTML a la vez.
- Borrar el texto marcado de todas las páginas (también de las que no se están visualizando en ese momento).
- Borrar el texto marcado de la página actual.
- Copiar al portapapeles el texto seleccionado de la página actual. En este caso he añadido un retorno de carro después de cada bloque de texto seleccionado.
- Cambiar el color de fondo y de letra del texto seleccionado.
Si alguien encuentra algún problema o error serÃa de gran ayuda que nos lo comunicara.
Descargar FireMarker 1.0

 Visitando una entrada de
Visitando una entrada de  Xosé Pita, de
Xosé Pita, de
Muy bueno el rediseño. Personalmente me gusta mucho. Muy limpio, fresco y actual.
Gracias Carlos, me alegro que te guste
Muy buen cambio, la verdad le da un nuevo aire al web site, me gusto mucho.
Saludos!
Me gusta, me gusta!
Mucha más importancia al contenido, como debe ser!
Ya que estamos, muy buena la web la vengo frecuentando hace rato.
Gracias Julián y Cristian
Saludos
Me gusta, es bastante sencillo y queda todo muy claro 🙂
Me parece bastante bien, bastante simple y da un toque de tranquilidad.
Juan, brygom gracias 🙂
Yo por mi parte, si te leo por feed, por lo que no recuerdo el anterior diseño :-/
Pero mira tú, gracias a esta entrada, he decidido venir a ver el nuevo diseño.
A mà me gusta. Lo único que me disgusta un poco es el color verde. Hay que ser muy valiente para usar el verde.
Yo pondrÃa un #cad86e
¿El diseño anterior? muy feo 😀
El verde es el color que tenÃa cuando empezó el blog y no era del todo mÃo, e intentado conservarlo 🙂
a mi me gustaba el anterior
quiero el anteriorrrrr! 😀
cardaba713 😀
La typo ‘Nonserif’ se renderiza bastante mal en mi máquina, yo creo que usarÃa verdana o arial…
Por lo demás, me gustan los diseños limpios como éste.
Saludos!
Gracias, fer, estoy mirando lo de la fuente
Saludos
Vale, no me habÃa dado cuenta de que haces un “@font-face” para cargar la fuente con CSS3, eso explica muchas cosas…
Parece que en Explorer sà que se ve bien, pero no en Firefox ni Chrome. Suerte!
Curioso, porque yo lo veo bien en FF, Chrome, Safari e IE para Win y en FF y Chrome para Ubuntu, pero parece que no eres al único al que le falla.
Saludos
Yo tampoco veo bien la nueva fuente en chrome y XP. Por lo demás me gusta 🙂