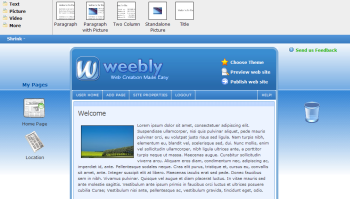
Weebly: crea tu web de forma rápida con Ajax
 Weebly nos ofrece la posibilidad de crear páginas web de forma rápida, sencilla y online. Mediante el uso de Ajax y gracias al drag&drop, podemos crearnos nuestro sitio web en pocos minutos.
Weebly nos ofrece la posibilidad de crear páginas web de forma rápida, sencilla y online. Mediante el uso de Ajax y gracias al drag&drop, podemos crearnos nuestro sitio web en pocos minutos.
Entre las caracterÃsticas que ofrece encontramos: uso del drag&drop para la generación de páginas, variedad de temas para elegir, subdominios personalizados, posibilidad de exportar a un fichero zip y numerosos tipos de contenido.

Para los desarrolladores que esté interesados, quizás les guste saber que además de las opciones anteriores, también ofrece lo siguiente: uso personalizado de Ajax (drag&drop, efectos), subida de ficheros mediante Ajax, integración de un botón que nos permite ir atrás/adelante en el sistema de ventanas y diseño de elementos potente.
Demo:
Weebly
VÃa / Ajaxian