Qooxdoo: framework AJAX
 Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.
Qooxdoo es un framework para crear aplicaciones AJAX de forma sencilla, permitiendo crear aplicaciones web estilo escritorio.

Entre las caracterÃsticas que nos ofrece nos encontramos con: detección de cliente, abstraerse del navegador que se use, sintaxis sencilla, debugging, manejar propiedades, eventos y foco con facilidad, una API completa para coockies y Drag&Drop.
Qooxdoo
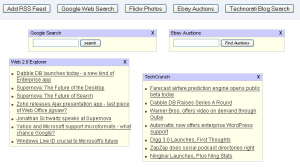
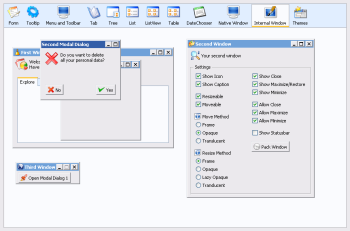
Demo
VÃa / Ajaxian
 Los amigos de ASP.NET están de enhorabuena si quieren realizar sitios de forma cómoda en AJAX. Microsoft ha lanzado un framework gratuito que integra AJAX con el desarrollo de aplicaciones web mediante ASP.NET.
Los amigos de ASP.NET están de enhorabuena si quieren realizar sitios de forma cómoda en AJAX. Microsoft ha lanzado un framework gratuito que integra AJAX con el desarrollo de aplicaciones web mediante ASP.NET.
 Uno de los anuncios que más esperamos del nuevo IE7 es que el objeto XMLHttpRequest (XHR) iba a ser nativo y no será necesario el uso de ActiveX. Tan solo es necesario crear una nueva instancia de este objeto new XMLHttpRequest() y seguirá funcionando si se desactivan las ActiveX.
Uno de los anuncios que más esperamos del nuevo IE7 es que el objeto XMLHttpRequest (XHR) iba a ser nativo y no será necesario el uso de ActiveX. Tan solo es necesario crear una nueva instancia de este objeto new XMLHttpRequest() y seguirá funcionando si se desactivan las ActiveX.