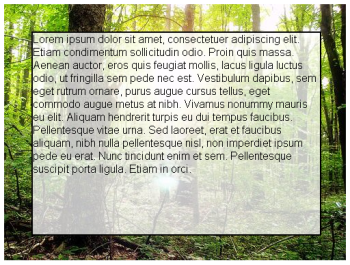
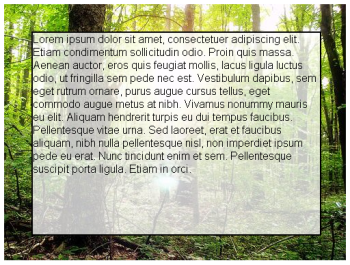
En la Web 2.0 está más de moda usar transparencias en nuestras páginas web, realmente se puede realizar con estilos, pero con Internet Explorer se hace de una forma y con Firefox de otra, y no estoy muy seguro, con Opera no se puede (actualización: Federico nos comenta que en la versión 9 ya está implementada). Por ello, una forma de simular la transparencia en una capa es usar dos imágenes, una de fondo con la imagen original y la otra con una imagen que hemos creado nosotros que tendrá el efecto de transparencia.

Yo en el ejemplo me he creado una capa blanca, encima he puesto la imagen con cierto grado de transparencia y encima he puesto la misma imagen con efecto de luminosidad suave, para que no sea sÃmplemente una transparencia.
Tenemos una capa div y dentro de ella un párrafo:
<div><p>...</p></div>
Ahora le tenemos que indicar los estilos:
div.contenedor {
width: 500px;
height: 375px;
background: url(forest.jpg) top left no-repeat;
}
div.contenedor p {
width: 420px;
height: 295px;
top: 40px;
left: 40px;
background: url(forest_transparencia.jpg) -40px -40px no-repeat;
border: 2px solid #000000;
position: relative;
}
Si te fijas, verás que en el estilo de párrafo, se desplaza del background hacia arriba y hacia la izquierda tanto como está desplazado el párrafo hacia abajo y hacia la derecha sobre la capa contenedora.
Ejemplo


 Las noticias en el mundo del CSS y Showcases durante la última semana no han sido muy buenas que digamos. Ayer nos enterábamos que
Las noticias en el mundo del CSS y Showcases durante la última semana no han sido muy buenas que digamos. Ayer nos enterábamos que