Firefox Wonder Edition: Firefox más rápido
Firefox Wonder Edition es una versión especial de Firefox que añade a una de las mejores versiones de Firefox algunos extras para que vaya más rápido, el único problema es que solo funciona bajo Windows.
No es necesario reemplazar la versión actual de Firefox, ya que se trata de una versión portable, con lo que podremos tenerlo en nuestra unidad USB u otro soporte para poder ejecutarlo en el ordenador que sea sin necesidad de instalación. Tan solo es necesario cerrar cualquier otra versión de Firefox antes de ejecutar esta.
A parte de hacer un uso más eficiente de CPU y memoria, tiene instalado algunos add-ons que mejoran el rendimiento de Firefox, como son Fasterfox, Flashblock y NoScript.
Firefox Wonder Edition
VÃa / Digg
 Interesante entrevista a Mitchell Baker, que es CEO de
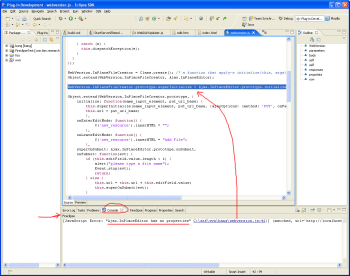
Interesante entrevista a Mitchell Baker, que es CEO de  Fireclipse es un proyecto opensource que permite depurar el código javascript ejecutado en Firefox.
Fireclipse es un proyecto opensource que permite depurar el código javascript ejecutado en Firefox.