Colección de calendarios Javascript
En muchas aplicaciones web, la utilización de un campo fecha suele ser algo habitual. Es preferible que el usuario no tenga que escribir ninguna fecha, sino que esta se tenga que introducir mediante un control de tipo calendario, evitando asà que ocurran ciertos errores y facilitando la labor al usuario. Tened en cuenta que hay diversos formatos DD/MM/YYYY, MM/DD/YYYY, DD-MM-YYYY, …
Espero que esta lista de calendarios realizados mediante Javascript os pueda ser de utilidad:
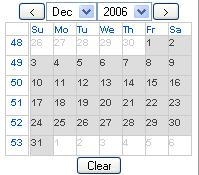
- The DHTML / JavaScript Calendar: visible mediante popup o en plano, adecuado para seleccionar fecha y hora, válido para la mayorÃa de los navegadores, admite CSS, themes, navegación por teclado, muestra los dÃas de los meses adyacentes, traducido a varios idiomas, dÃas especiales resaltados de distinta manera.

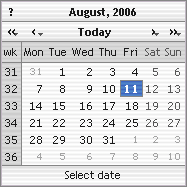
- Calendar Popup: se muestra un popup mediante ventana o usando capas, implementado para que tenga el aspecto de Microsoft Outlook, fácil de usar.

- Zapatec Calendar: script comercial, muy completo, admite varios meses, válido para la mayorÃa de los navegadores, permite varios formatos de fecha y multiple selección de dÃas.

- ScriptCalendar: versión comercial, basado en objetos, fácil de usar y de modificar, válido para la mayorÃa de los navegadores.

- CalendarXP: versión comercial, muy completo que a parte del calendario pequeño, muestra un calendario grande que admite más detalles.

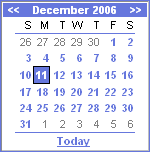
- Tigra Calendar: el que más me ha gustado, cada campo es seleccionable, se puede adjuntar a un campo existente, meses seleccionables mediante scrolling y muchas cosas más.

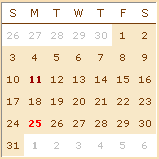
- Epoch Calendar: básico, de aspecto atractivo y válido para ser usado en aplicaciones AJAX.