Visualizador de imágenes en DHTML con javascript no obstructivo
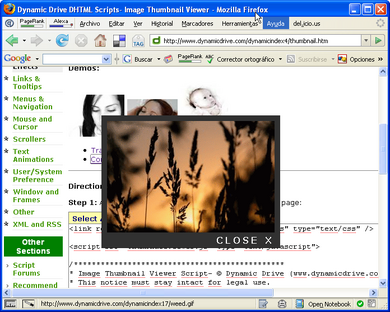
En Dynamic Drive nos ofrecen una buena utilidad y un magnÃfico ejemplo de uso de DHTML accesible. Se trata de un sencillo sistema que permite previsualizar o ampliar imágenes desde un enlace poniendo “thumbnail” como valor del atributo rel del enlace. Además el contenido atributo title será mostrado junto a la imagen.

Lo mejor es que está hecho de forma no obstructiva, es decir, dado que enlace apunta a la imagen, si el usuario no tiene habilitado el javascript al pulsar en enlace le llevará a la misma. En caso contrario mostrará una capa con ésta.
VÃa / Ajaxian