Similar Posts
Mini parser para código PHP
En mi blog personal, me ocurre que cuando quiero mostrar código en un post tengo que modificarlo para que quede bonito, poniéndole estilos, etc… La verdad es que es bastante aburrido y no es algo que me guste mucho hacer, me da mucha pereza.
Supongo que hay más gente que se encuentra en mi situación y me entenderán. La solución es usar unas librerías que me modifiquen el código y lo muestre con colores y tabulado. No me he puesto a buscar en Google, pero habrá ya alguna, de todas formas, siempre está bien saber cómo se podría hacer.
En este caso vamos a explicar como realizar un pequeño parser de código PHP, con tan solo unas funcionalidades: reconoce comentarios, palabras reservadas, funciones, variables y texto entrecomillado, a parte de realizar una mínima tabulación. No reconoce código HTML, ni realiza otras cosas, aunque las ampliaciones son posibles.
JSZip: crear ficheros ZIP mediante Javascript
Interesante librería que nos permite crear ficheros ZIP desde Javascript, con unas simples líneas de código podemos crear zips con ficheros de texto, imágenes, crear directorios…
var zip = new JSZip();
zip.add("Hello.txt", "Hello World\n");
img = zip.folder("images");
img.add("smile.gif", imgData, {base64: true});
content = zip.generate();
location.href="data:application/zip;base64,"+content;El único problema que hay es a la hora de generar el nombre del fichero: Firefox crea un fichero con un nombre extraño y acabado en .part, Safari lo nombra “Unknown” sin extensión, Chrome “download.zip” e IE directamente ni funciona la librería.
Vía / @devongovett
Comprender el posicionamiento con CSS en 10 pasos
Una forma sencilla de mostrar las distintas formas de posicionamiento mediante CSS: position:static, position:relative, position:absolute y float.
Learn CSS Positioning in Ten Steps
Vía / Vecindad Gráfica
XSS Rays: javascript que detecta vectores XSS
XSS Rays es un script que permite detectar vectores XSS en cualquier página web. Debemos instalar en un servidor web (puede ser en local) y añadir a nuestros marcadores o favoritos para poder ejecutarlo sobre cualquier página que visitemos.
Funciona para IE y FF, aunque puede funcionar en otros navegadores, además se pueden personalizar los vectores para cada navegador.
La ejecución es sencilla, accedes al marcador, empiezas el test y te va mostrando las incidencias que encuentra (si es que las hay).
XSS Rays
Vía / lajevardi
JS3D: librería 3D de javascript
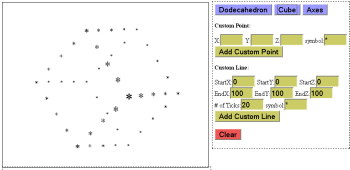
Ya hace tiempo hablamos de una librerÃa 3D en Javascript, ahora se trata de otra librerÃa que trata elementos como puntos y trabaja sobre ellos.

Tan solo habrá que incluir la librerÃa y una capa que funciona como tapiz para que se pueda empezar a usar. Se pueden realizar rotaciones, traslaciones y escalas.
JS3D
Ejemplo
VÃa / dzone
DOMSlides
 Supongo que S5, el sistema para realizar presentaciones basado en estándares desarrollado por Eric Meyer, es ya un viejo conocido.
Supongo que S5, el sistema para realizar presentaciones basado en estándares desarrollado por Eric Meyer, es ya un viejo conocido.
He de confesar que no lo he utilizado nunca. Y seguramente jamás llegue a hacerlo: me parece que es como matar moscas a cañonazos (Si no te gusta Powerpoint, puedes realizar presentaciones con OpenOffice o hacer un bonito PDF).
Pues bien, hace unas semanas que estamos trabajando con otro sistema, basado también en XHTML, CSS y javascript, que nos permite generar la presentación a partir de un solo documento:
DOMSlides de Christian Heilmann, ligero y grácil cual felino. Y sino, compruébalo navegando por la demo.