Similar Posts
Laboratorio: marcadores en los vídeos de YouTube
Una de las cosas que diferencia a YouTube de los demás es su API, la cual nos permite trabajar con los vídeos de forma muy sencilla. Y algo que echo en falta cuando me pasan videos de YouTube, ya sea en la propia web o en un videoblog, es tener que esperar a que llegue el momento destacado que querían que viera o tener que “jugar” con el controlador hasta que doy con el tiempo adecuado.
Por eso se me ha ocurrido que mediante la API se podría evitar esta situación facilmente, tan solo habría que indicar mediante un anchor la posición que queremos que se cargue el vídeo, ya sea mediante enlaces en la propia web o mediante la propia URL.
Se trata de un script muy sencillo, el cual he realizado sin frameworks como jQuery, porque a parte de intentar no olvidar el javascript normal, tampoco era necesario meterle jQuery o parecido. Eso sí, he utilizado swfobject porque es más sencillo trabajar con esta librería.
El script consta de dos partes: modificar los enlaces con anchors a partes del vídeo y acceder a una posición concreta del vídeo si se indica en la URL. Para ello es necesaria la función onYouTubePlayerReady, que es la que se ejecuta cuando el player de YouTube se carga y la API de javascript está activada.
var params = { allowScriptAccess: "always", bgcolor: "#cccccc" };
var atts = { id: "myytplayer" };
swfobject.embedSWF("http://www.youtube.com/v/AaO1FzE6J9I&border=0&enablejsapi=1&playerapiid=ytplayer",
"ytapiplayer", "425", "344", "8", null, null, params, atts);
function onYouTubePlayerReady() {
// Calcula los segundos de un tiempo
var segundos = function(tiempo) {
var fact = 1;
var segs = 0;
for(var j=tiempo.length-1; j>=0; j--) {
segs += tiempo[j]*fact;
fact *= 60;
}
return segs;
}
// Modifico los anchors del video
var enlaces = document.getElementById('marcadores').getElementsByTagName('a');
for(var i=0; i<enlaces.length; i++) {
enlaces[i].addEventListener('click', function() {
var tiempo=this.href.substring(this.href.indexOf('#')+1).split(':');
var player = document.getElementById('myytplayer');
player.seekTo(segundos(tiempo), true);
player.playVideo();
return false;
}, true);
}
// Accedo al tiempo específico de la URL
var href = document.location.href;
if ((pos = href.indexOf('#')+1)) {
var player = document.getElementById('myytplayer');
player.seekTo(segundos(href.substring(pos).split(':')));
player.playVideo();
}
}El formato del marcador tiene que ser #HH:MM:SS o #MM:SS o #SS
Yo creo que este script puede ser muy útil para los videoblogs para marcar momentos específicos y para que los visitantes puedan enviar a sus amigos los momentos que más le interesan.
Agiliza la carga de tu Javascript
Una serie de consejos para que la carga de los javacripts no se demoren demasiado y hagan al usuario esperar, algo que no suele gustar, sobre todo ahora que cada vez hay mas efectos y funcionalidades que hacen que las páginas tarden más en cargarse.
- Usa la extensión para Firefox Web-developer Toolbar o OctaGate SiteTimer para ver que es lo que se está comiendo el ancho de banda.
- Comprime tus scripts con Rhino, aunque es recomendable tener una versión para pruebas sin comprimir ya que mirar un código comprimido es bastante complicado.
- Situa el script al final del documento, asà no habrá que esperar a que se cargue el script para ver el contenido de la página.
- Carga los scripts cuando realmente los necesites:
function $import(src){
var scriptElem = document.createElement('script');
scriptElem.setAttribute('src',src);
scriptElem.setAttribute('type','text/javascript');
document.getElementsByTagName('head')[0].appendChild(scriptElem);
}
// import with a random query parameter to avoid caching
function $importNoCache(src){
var ms = new Date().getTime().toString();
var seed = "?" + ms;
$import(src + seed);
}Eso sÃ, retrasa la ejecución de los scripts para que de tiempo a cargarse.
- Cachea tus scripts, cámbialo a un fichero php y modifica el header para que tenga caché.
Speed Up Your Javascript Load Time
VÃa / dzone
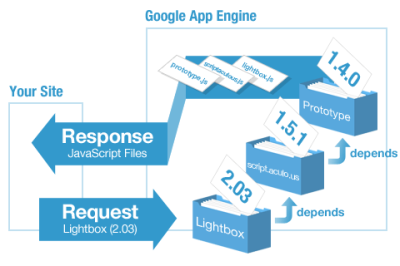
JsLoad: carga de librerías remota
JsLoad permite cargar librerías Javascript desde los servidores de Google, no tienes que preocuparte por las dependencias de otras librerías, ya que JsLoad se encarga de cargar las dependencias automáticamente.

Además se pueden cargar diferentes versiones de una misma librería, no necesariamente la última versión. Entre las librerías que se pueden cargar nos encontramos: ExplorerCanvas, Facebox, JavaScript-XPath, jQuery, JSDeferred, Lightbox, MooCanvas, MooTools, Processing.js, Prototype, script.aculo.us, Taffy DB y textMonster.
JsLoad
Vía / meme
Librería Javascript para hacer zoom en imágenes
FancyZoom es un script que nos permite realizar zoom de nuestras imágenes mediante Javascript. Hace aparecer la imagen mediante un zoom progresivo y transparencia. Además muestra el title del enlace en un recuadro.

Las imágenes ser precargan automáticamente cuando el ratón pasa por encima de la imagen, por lo que se reduce la demora en la persentación. El único fallo que encuentro es que hay que añadir un onload en el body, pero bueno, podemos cambiar la librería para que se haga automáticamente.
FancyZoom
jQuery 1.3
Leo en aNieto2K que ha salido a la luz la versión 1.3 de jQuery. Entre las novedades nos encontramos con un nuevo selector de elementos (Sizzle), delegación de eventos, el elemento Event, inyección HTML reescrita.
Andrés lo cuenta muy bien en su blog.
jQuery 1.3
Vía / aNieto2k
linkNotify: plugin jQuery que indica que se carga un enlace
linkNotify es un plugin jQuery que permite modificar enlaces y mostrar un texto personalizado que indica que el enlace se está cargando. Algo que puede ser muy útil para aplicaciones en la que el usuario es algo básico y pincha y pincha en el enlace eternamente hasta que ve algún resultado sin esperar a que cargue la primera vez.
$('a').linkNotify('Espera mientras carga la pagina...');