Similar Posts
Progreso de subida de ficheros únicamente con HTML5
Uno de los mayores problemas con los que nos hemos encontrado a la hora de hacer aplicaciones que suben ficheros, es mostrar al usuario cuánto se ha subido y así poder saber cuánto queda. Ahora con HTML5 y XMLHttpRequest Level 2 podemos mostrarlo sin necesidad de parte del servidor.
El script hace uso de Evento de Progreso de HTML5 para poder mostrar:
- total: total de bytes
- loaded: bytes subidos
- lengthComputable: indica si el tamaño del fichero es conocido
- transferSpeed: velocidad de transferencia
- timeRemaining: tiempo que falta (en formato Date)
Por ahora solo es compatible con Firefox, Chrome y Safari.
En el post lo explican con gran detalle.
Javascript Color Picker: selección de color estilo PhotoShop
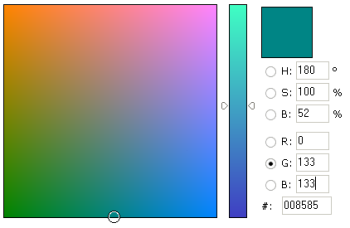
Javascript Color Picker es un string que nos permite añadir un selector de color estilo Photoshop. Esta herramienta nos puede ser útil cuando queremos que el usuario seleccione un color, claro, que las ocasiones en las que lo podemos necesitar son bastante escasas.

A parte de las componentes HSV, también se puede utilizar las componentes RGB. Ha sido comprobado en IE5.5, IE6, IE7, FF2, Opera 9 y Safari 2.
Javascript Color Picker
VÃa / dzone
WireIt: librería Javascript para crear ‘cables’
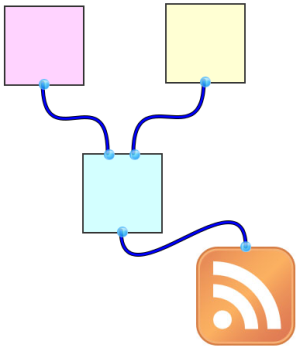
WireIt es una librerÃa basada en Yahoo Pipes que nos permite crear cables y conectar con ellos elementos. SÃ, algo difÃcil de entender, pero si decimos que es perfecto para crear diagramas o si sÃmplemente vemos la imagen, nos haremos una idea de cuál es su funcionalidad.

Está montada sobre Yahoo! User Interface y nos permite mover objetos, conectarlos entre sÃ, desconectarlos y mucho más.
WireIt
Gracias ElÃas por el aviso
Laboratorio: Recorta imágenes dinámicamente con PHP y HTML
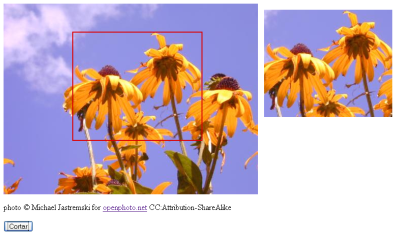
En muchos sitios web de almacenamiento de imágenes se nos permite retocar las imágenes. Hoy vamos a explicar como recortar una imagen directamente desde una página web.

Para ello tenemos que crearnos una página web que nos permita seleccionar la zona de la imagen que queremos recortar y de un script PHP que usando la librería GD recortará la imagen y la devolverá en formato PNG.
Read More “Laboratorio: Recorta imágenes dinámicamente con PHP y HTML”
¿El futuro de Javascript?
El creador de Javascript habla del futuro que tendrá, al menos ECMA. Una de las opciones que indica es la posibilidad de añadir propiedades a objetos e indicar setters y getters (indicar y recuperar el valor).
Object.defineProperty(obj, "length", {
get: function() {
return this.computeLength();
},
set: function(value) {
this.changeLength(value);
}
}); Crear una nube de etiquetas con jQuery
Aunque las nubes de etiquetas ya no están tan de moda como hace un tiempo, el tutorial donde explican cómo hacer un tagscloud mediante jQuery merece la pena, ya que se trata de una explicación detallada.
No solo se centra en jQuery, sino en la parte PHP que devuelve los datos en JSON y en los estilos CSS para mostrar las etiquetas según su relevancia.
Realmente la parte jQuery solo cambia el tamaño de la letra según la frecuencia de la etiqueta.
Building a jQuery-Powered Tag-Cloud