Botones: Distintas formas de enviar un formulario
 Existen distintas formas de enviar los datos de un formulario a la aplicación web que se encarga de procesar la información. Todos los métodos son igualmente válidos, y va según los gustos usar unos u otros.
Existen distintas formas de enviar los datos de un formulario a la aplicación web que se encarga de procesar la información. Todos los métodos son igualmente válidos, y va según los gustos usar unos u otros.
Los formularios dentro de HTML disponen de sus propios elementos para enviar los datos al formulario. El elemento en cuestión es el input, el cual según sea su atributo type, podemos enviar los datos directamente con el elemento submit o podemos reiniciar los valores de los elementos del formulario con el botón reset.
<input type="submit" value="Enviar" />
<input type="submit" value="Reiniciar" />En los formularios de Sentido Web usamos los elementos input con el type=”imagen”. Este elemento usa una imagen como elemento submit, devolviendo la posición x e y de la imagen donde se ha producido el evento:
<input name="preview" type="image" align="top" value="Revisar" src="http://sentidoweb.com/i/bt/bt-revisar.gif" />
<input name="post" type="image" align="top" value="Publicar" src="http://sentidoweb.com/i/bt/bt-publicar.gif" />Cuando se usa esta posibilidad, se enviarán dos parámetros al script usando el texto que hayamos usado en el atributo name, se le añade un _x para la coordenada x y un _y para la coordenada y, en el caso de Firefox también manda el parámetro sin sufijo. En el caso anterior, para saber cual de los dos se ha pulsado, se comprueba si hay parámetro preview_x o preview_y para el primer caso y post_x o post_y para el segundo caso.
Siguiendo con el elemento input, podemos usar el botón (type=”button”), pero habrá que añadirle el evento onclick para que haga el submit.
<input type="button" value="Enviar" onclick="document.forms[0].submit()" />Otra forma distinta es mediante el uso de un enlace, en el href o en el onclick se deberá escribir el código Javascript necesario para el envío del formulario:
<a href="javascript:document.forms[0].submit()">Enviar</a>
Y por último, pero no por ello menos importante ;), mediante la pulsación de la tecla intro en una de las cajas del formulario. Esto lo realizan normalmente los navegadores cuando dentro de un formulario hay alguna forma estándar de hacer el submit, pero en el caso de que no queramos poner botón de submit, tendremos que ejecutar el siguiente código en el evento onkeypress de la caja:
<input name="nombre" onkeypress="if (event.keyCode == 13) document.forms[0].submit()"/>
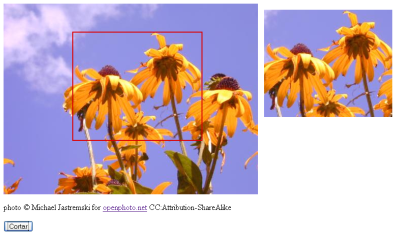
 Muchas veces queremos que las personas se descarguen las imágenes que tenemos en nuestras páginas web, pero también queremos que quede bien claro quién es el autor. Para ello podemos editar todas las imágenes que tengamos, o bien que el propio entorno se encargue de poner el copyright por nosotros.
Muchas veces queremos que las personas se descarguen las imágenes que tenemos en nuestras páginas web, pero también queremos que quede bien claro quién es el autor. Para ello podemos editar todas las imágenes que tengamos, o bien que el propio entorno se encargue de poner el copyright por nosotros.
 Si te preocupan cosas como el ancho de banda, el espacio en el servidor o los tiempos de descarga, **PngOptimizer** te enamorará.
Si te preocupan cosas como el ancho de banda, el espacio en el servidor o los tiempos de descarga, **PngOptimizer** te enamorará. Para aquellos que quieran usar bordes redondeados y no se vean capaces de hacerlo, pueden usar varias herramientas.
Para aquellos que quieran usar bordes redondeados y no se vean capaces de hacerlo, pueden usar varias herramientas. ¿Cuántos minutos trabajas al día con Photoshop y te has visto en la situación de querer saber un color de otra web y tener que usar el
¿Cuántos minutos trabajas al día con Photoshop y te has visto en la situación de querer saber un color de otra web y tener que usar el