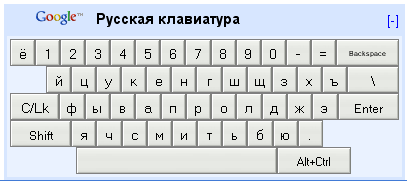
Google Virtual Keyboard
Interesante API de Google para simular un teclado mediante Javascript, sobre todo es útil para evitar keyloggers y la captura de contraseñas.

Introducing the Virtual Keyboard API
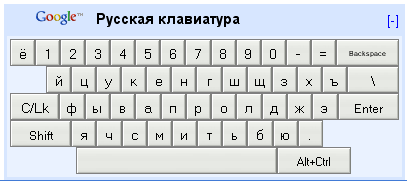
Interesante API de Google para simular un teclado mediante Javascript, sobre todo es útil para evitar keyloggers y la captura de contraseñas.

Introducing the Virtual Keyboard API
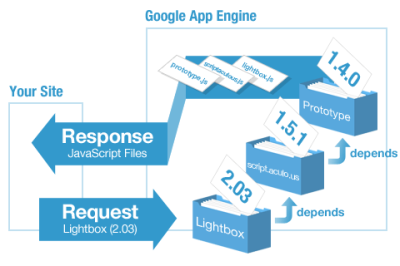
JsLoad permite cargar librerías Javascript desde los servidores de Google, no tienes que preocuparte por las dependencias de otras librerías, ya que JsLoad se encarga de cargar las dependencias automáticamente.

Además se pueden cargar diferentes versiones de una misma librería, no necesariamente la última versión. Entre las librerías que se pueden cargar nos encontramos: ExplorerCanvas, Facebox, JavaScript-XPath, jQuery, JSDeferred, Lightbox, MooCanvas, MooTools, Processing.js, Prototype, script.aculo.us, Taffy DB y textMonster.
JsLoad
Vía / meme
Buen ejemplo para obtener la URL que nos dibuja gráficas usando Google Graph mediante procedimientos almacenados de MySQL. Está sacado de este ejemplo, que a su vez está sacado de este otro para Oracle.
DELIMITER $$
DROP FUNCTION IF EXISTS `dm_midas`.`FNC_GOOGRAPH_DB_SIZE`$$
CREATE FUNCTION `dm_midas`.`FNC_GOOGRAPH_DB_SIZE` (
p_chart_type CHAR,
p_height INT,
p_width INT) RETURNS varchar(3000) CHARSET latin1
READS SQL DATA
BEGIN
/* Author: Walter Heck - OlinData */
/* Date: 20090216 */
/* Note: After an idea by Alex Gorbachev - Pythian */
/* http://www.pythian.com/blogs/1490/google-charts-for-dba-tablespaces-allocation */
/* variable declaration */
DECLARE v_done BOOLEAN default false;
DECLARE v_url varchar(3000);
DECLARE v_schema_name varchar(3000);
DECLARE v_data_length_sum int;
DECLARE v_data_length_total int;
DECLARE v_legend_labels varchar(3000);
DECLARE v_chart_labels varchar(3000);
DECLARE v_chart_data varchar(3000);
/* Cursor declaration */
DECLARE c_schema_sizes cursor for
select
t.table_schema,
round(sum(t.data_length + t.index_length) / 1024 / 1024) as data_length_schema
from
information_schema.tables t
group by
t.table_schema
order by
t.table_schema;
/* Handler declaration */
DECLARE CONTINUE HANDLER FOR NOT FOUND SET v_done = true;
/* Initialize the variables */
SET v_legend_labels = '';
SET v_chart_labels = '';
SET v_chart_data = '';
/* Get the total data length + index_length for all tables */
select
round(sum(t.data_length + t.index_length) / 1024 / 1024) as data_length_total
into
v_data_length_total
from
information_schema.tables t;
/* Open the cursor */
OPEN c_schema_sizes;
/* Loop through the cursor */
get_data: LOOP
/* Fetch the next row of data into our variables */
FETCH c_schema_sizes INTO v_schema_name, v_data_length_sum;
/* if there is no more data, v_done will be true */
IF v_done THEN
/* Exit the loop */
LEAVE get_data;
END IF;
/* Add the schema name to the labels for the legend */
IF v_legend_labels = '' THEN
SET v_legend_labels = v_schema_name;
ELSE
SET v_legend_labels = concat(v_legend_labels, '|', v_schema_name);
END IF;
/* Add the total size of the schema to the labels */
IF v_chart_labels = '' THEN
SET v_chart_labels = v_data_length_sum;
ELSE
SET v_chart_labels = concat(v_chart_labels, '|', v_data_length_sum);
END IF;
/* Get the percentage of the total size as the graph's data */
IF v_chart_data = '' THEN
SET v_chart_data = ROUND(v_data_length_sum / v_data_length_total, 2) * 100;
ELSE
SET v_chart_data = concat(v_chart_data, ',', ROUND(v_data_length_sum / v_data_length_total, 2) * 100);
END IF;
END LOOP get_data;
/* Close the cursor */
CLOSE c_schema_sizes;
/* Build up the google graph url */
SET v_url = 'http://chart.apis.google.com/chart?';
SET v_url = CONCAT(v_url, 'cht=', p_chart_type);
SET v_url = CONCAT(v_url, '&chs=', p_width , 'x', p_height);
SET v_url = CONCAT(v_url, '&chtt=Database Sizes (MB)');
SET v_url = CONCAT(v_url, '&chl=', v_chart_labels);
SET v_url = CONCAT(v_url, '&chd=t:', v_chart_data);
SET v_url = CONCAT(v_url, '&chdl=', v_legend_labels);
/* return the url as the function's result */
RETURN v_url;
END$$
DELIMITER ; Un script en PHP para poder autenticarse en Google Reader API, para aquel que quiera realizar aplicaciones que necesiten de este servicio. El script es muy sencillo y quizás sea para que gente experimentada lo utilice.
Authenticating the Google Reader API
Vía / Script & Style
Google está trabajando en una tecnología que permitirá a los desarrolladores web ejecutar código nativo en el propio ordenador del cliente, pudiendo así aprovechar toda la capacidad de la cpu del cliente, la cual está ahora limitada por el navegador. Lógicamente no se trataría de algo permisivo, sino que tendría limitaciones para evitar ejecutar código maligno.
Es necesario instalar un plugin para que funcione el cliente en nuestro navegador (yo lo he hecho para Firefox, ni idea de si funciona para otro navegador). Si tenéis instalado Firefox en otro directorio distinto al “por defecto”, deberéis modificar el archivo firefoxinstall.py e indicar la ruta correcta en la variable PLUGINDIR (línea 203 para Windows).
Los ejemplos que se ven son bastante atractivos: quake, mandelbrot, … Veremos a ver qué éxito tiene esta tecnología, aunque sinceramente, a veces se pretenden hacer muchas cosas vía web. Además, Java ya permite más o menos lo que pretenden, ¿no?, ¿es esto su propia versión de los Java applets y de Adobe Air?
Native Client
No soy un experto en SEO (casi todo lo contrario), por lo que este artículo me ha parecido bastante interesante. Se trata de algunos motivos por los que crear sitios en Flash no es bueno para el SEO, aun cuando ahora Google lo indexa:
Flash and SEO – Compelling Reasons Why Search Engines & Flash Still Don’t Mix
Vía / CSS Globe
Un completísimo tutorial de la gente de IBM que nos muestra paso a paso cómo integrar en nuestras aplicaciones PHP los calendarios de eventos de Google Calendar.
Se nos va a indicar cómo realizar las siguientes funcionalidades, explicándonos también el API de Google Calendar:
Aunque a veces no es bueno depender de librerÃas externas, no todo el mundo puede permitirse usar recursos propios, por lo que esta librerÃa de Google nos puede ser de mucha ayuda. Se trata de un API que nos permite mediante una llamada mostrar una imagen con una gráfica. Eso sÃ, hay que tener que el uso de esta librerÃa está limitado a 50.000 queries por dÃa y si se sobrepasa este lÃmite se bloqueará temporalmente su uso y si se excede aún más el uso se bloqueará indefinidamente.
Por ejemplo esta llamada tendrá el siguiente resultado:
http://chart.apis.google.com/chart?cht=p3&chd=s:hW&chs=250x100&chl=Hello|World
La API es muy completa y nos permite indicar datos en varios formatos, diferentes tipos de gráficas (lÃneas, barras, tarta…), colores, relleno, background y mucho más.
http://chart.apis.google.com/chart?cht=lc&chd=s:9gounjqGJD&chco=008000&chls=2.0,4.0,1.0&chs=200x125&chxt=x&chxl=0:||c|d|a|o|x|v|V|a|&chm=a,990066,0,3.0,9.0|c,FF0000,0,1.0,20.0|d,80C65A,0,2.0,20.0|o,FF9900,0,4.0,20.0|s,3399CC,0,5.0,10.0|v,BBCCED,0,6.0,1.0|V,3399CC,0,7.0,1.0|x,FFCC33,0,8.0,20.0|h,000000,0,0.30,0.5
http://chart.apis.google.com/chart?cht=lc&chd=s:pqokeYONOMEBAKPOQVTXZdecaZcglprqxuux393ztpoonkeggjp&chco=FF0000&chls=4.0,3.0,0.0&chxt=x,y&chxl=0:|1|2|3|4|5|1:|0|50|100&chs=200x125&chf=c,lg,45,ffffff,0,76A4FB,0.75|bg,s,EFEFEF
http://chart.apis.google.com/chart?cht=bhs&chco=ff0000,00ff00,0000ff,&chs=200x125&chd=s:FOE,THE,Bar&chxt=x,y&chxl=1:|Dec|Nov|Oct|0:||20K||60K||100K|
http://chart.apis.google.com/chart?cht=s&chd=s:984sttvuvkQIBLKNCAIi,DEJPgq0uov17zwopQODS,AFLPTXaflptx159gsDrn&chxt=x,y&chxl=0:|0|2|3|4|5|6|7|8|9|10|1:|0|25|50|75|100&chs=200x125
VÃa / WebAppers
Los desarrolladores de Google han lanzado un podcast, cuyos contenidos tratarán sobre los siguientes temas:
El primer podcast es una entrevista con el desarrollador de Google Guice, el cual se puede descargar aquÃ
Yo personalmente no soy muy aficionado a los podcasts, pero estos prometen tener bastante interés.
Introducing the Google Developer Podcast
VÃa / Techmeme
Muchas veces el intentar desarrollar aplicaciones demasiado diferentes o mal implementadas, hace que las páginas que la página web de nuestro cliente no sea indexada por Google:
Resumen: cuidado con el Javascript.
9 Common Web Design Mistakes Prevent Google From Indexing Your Site
VÃa / dzone