Sentido Web es la nueva publicación creada por Blogs Media dirigida a los desarrolladores web e internautas apasionados por la programación, diseño, negocios y todo lo que ocurre en Internet.

Considéranos la revista que siempre has deseado comprar en el kiosko con la diferencia de que somos gratuitos y de publicación diaria.
¿Por qué un blog sobre internet y desarrollo web?
Seremos precisos. Porque los medios tradicionales no satisfacen la demanda de información que produce Internet y el desarrollo web. Porque siempre llegan tarde (cuando lo hacen). Porque queremos y sabemos crear contenidos.
Ni periódicos, ni revistas especializadas, ni mucho menos la televisión colman la curiosidad y las ganas de formación de millones de personas que encuentran diariamente en los blogs su fuente principal y fiable para informarse y compartir lo aprendido.
” Pedagogía y Productividad. La revista que siempre has deseado comprar en el kiosko “
En Sentido Web, encontrarás reseñas de actualidad pero también contenidos propios como opinión, análisis, tutoriales, trucos… todo lo que marque la diferencia y nos aproxime al sello editorial que te ayude a estar a la última de lo que sucede en la red y en el entorno del desarrollador sin importar que seas o no profesional. Dos metas: Pedagogía y Productividad.
Sentido Web es la tercera nanopublicación lanzada por Blogs Media, empresa de comunicación y desarrollo web en la que ya estamos tardando para presentarnos oficialmente :), después de VivirLatino y CSSManía.
Aunque Sentido Web nace para el públicho hoy. Estas semanas nos hemos estado entrenando.
Editores
El peso de la edición corre a cargo de Luis Sacristán, conocido por muchos gracias a display: NONE. Junto a Luis, estarán 2 integrantes del equipo de Blogs Media y 2 autores invitados que con cierta asiduidad publicarán como son Alex Sancho y Choan C. Gálvez.
Y para celebrar el estreno, durantes las próximas 48 horas junto a la actualidad del día, una oleada de tutoriales y howtos.
¿Motivado?. Nosotros sí.
 A la espera de que Microsoft saque un parche para IE, dos empresas han desarrollado un parche extra-oficial para solucionar el
A la espera de que Microsoft saque un parche para IE, dos empresas han desarrollado un parche extra-oficial para solucionar el  Para aquellos que quieran usar bordes redondeados y no se vean capaces de hacerlo, pueden usar varias herramientas.
Para aquellos que quieran usar bordes redondeados y no se vean capaces de hacerlo, pueden usar varias herramientas. ¿Conocéis al fontanero de Bloglines?.
¿Conocéis al fontanero de Bloglines?.
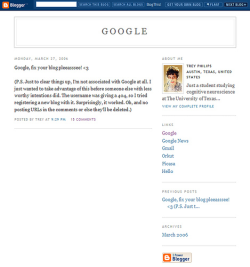
 El servicio de blogs de Google fue hackeado por un estudiante de la Universidad de Texas. El responsable del hackeo dejó una foto suya y una entrada en el blog oficial de Google, en la que pedía que arreglara el fallo. Al menos el chico actuó de buena fe.
El servicio de blogs de Google fue hackeado por un estudiante de la Universidad de Texas. El responsable del hackeo dejó una foto suya y una entrada en el blog oficial de Google, en la que pedía que arreglara el fallo. Al menos el chico actuó de buena fe.