Se quiera o no, en todo proyecto hay errores y deben ser solucionados, en casi todos los proyectos en los que he estado, el control de los errores (o nuevas funcionalidades) se ha realizado mediante emails, documentos Word, hojas Excel o el famoso “oye, mÃrame esto que no funciona”. Las pocas veces que he trabajado con alguna aplicación de gestión de errores, me he encontrado con que se trata de algo muy útil y efectivo, recomiendo su uso, sobre todo para los jefes de proyectos, que son quienes deciden si se usan o no (sobre todo por no querer gastar en una herramienta y no fiarse del software open source).
Bugzilla
No creo equivocarme al decir que es el más conocido de todos. Creado por Mozilla, nos permite tener un seguimiento de errores y cambios, comunicación entre los miembros del proyecto, enviar y revisar parches y manejar la garantÃa de calidad. Además, entre otras caracterÃsticas, nos permite llevar un control de tiempo, distintas formas de autenticación, gráficos y multilenguaje. Requiere Perl, MySQL o PostgreSQL, servidor web (Apache recomendado), módulos Perl especÃficos y Mail Transfer Agent.

Bugzilla
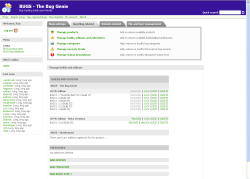
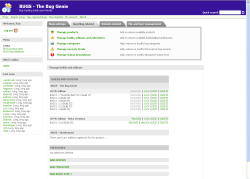
BUGS – the Bug Genie
Desarrollado por Ruffdogs, fácil de usar, opensource, seguro, con historial sobre los errores, mensajerÃa privada, temas y multilenguaje, entre otras caracterÃsticas.

BUGS – the Bug Genie
GNATS
Proyecto GNU, soporta distintas bases de datos, además existe una comunidad que desarrolla nuevas extensiones.
GNATS

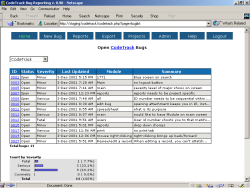
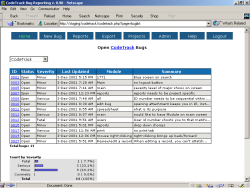
CodeTrack
Como caracterÃsitica principal es que no necesita ni base de datos ni servidor de correo (algo que puede ser una ventaja dependiendo de los recursos que podemos obtener en un proyecto). La información la guarda en XMLs y tan solo es necesario tener instalado Apache y PHP. De fácil instalación, funciona en navegadores antiguos, seguro y otras caracterÃsticas que hacen que sea una aplicación sencilla y útil.
CodeTrack
Mantis
Desarrollado en PHP, siendo necesario MySQL y un servidor web (Apache a ser posible), este bug tracker tiene entre sus caracterÃsticas el ser fácil de instalar, permitir varios proyectos, varios lenguajes, emails, búsquedas y filtros.

Mantis
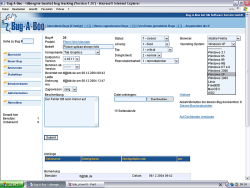
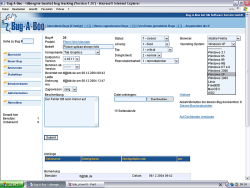
Bug-a-Boo
Aunque el nombre suene a risa, esta aplicación parece bastante seria. Solo para Linux, permite temas y está disponible en inglés y alemán.

Bug-a-Boo
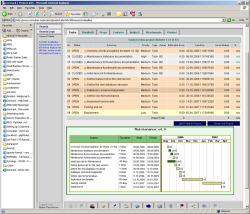
Zentrack
También diseñado para ayuda de helpdesk, con una interfaz bastante configurable, permite controlar el flujo de trabajo y el manejo de los datos, control de los tiempos y de las funcionalidades para los usuarios y lista de contactos.

Zentrack
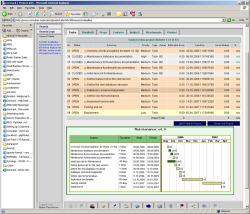
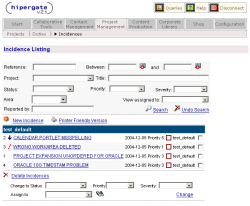
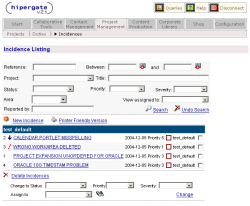
Hipergate
Una herramienta muy completa que ofrece un módulo de Gestión de Proyectos (seguimiento de tareas y control de incidencias). Todo esto además de herramientas colaborativas, gestión de contactos, etc. Con una licencia basada en GPL y desarrollado en Java (necesita un servidor de aplicaciones J2EE, al menos un contenedor servlets/jsp) y admite varias BBDD: postgresql, oracle, y sql server.

Hipergate
Gracias Mondelo
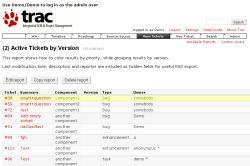
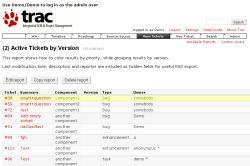
Trac
Se integra con SVN y permite navegar por el código, abrir tickets y hacer una gestión del proyecto decente. Escrito en Python, admite las bases de datos SQLite, PostgreSQL y MySQL.

Trac
Gracias Albert
Esperamos que os sean útiles y que si conocéis alguna más, nos lo hagáis saber para aumentar la lista.










 Firefox 2 ha salido del estado beta y ya tenemos a nuestra disposición la versión release candidate. Si te vas a instalar esta versión, no olvides de indicar los fallos que encuentres en Bugzilla para ayudar a los desarrolladores de Firefox y asà mejorar el producto.
Firefox 2 ha salido del estado beta y ya tenemos a nuestra disposición la versión release candidate. Si te vas a instalar esta versión, no olvides de indicar los fallos que encuentres en Bugzilla para ayudar a los desarrolladores de Firefox y asà mejorar el producto.