jQuery Silver: buscador de enlaces con jQuery
jQuery Silver es un buscador de enlaces en el contenido de la página. Su uso es muy sencillo, se abre una ventana mediante shortcuts, y en ella se pueden realizar búsquedas de enlaces. Permite buscar en etiquetas A e INPUT.
Quizás a simple vista no sea muy útil, pero puede venir bien para aplicaciones más elaboradas.
jQuery Silver
Vía / DZone
Laboratorio: índice lateral con jQuery
Algo que me gusta bastante de algunos editores tipo Netbeans es que cuando hay algún error en una línea aparece un enlace en el lateral en la posición relativa de la línea respecto al alto del editor.
Algo parecido se me ha ocurrido hacer con jQuery, obtener los elementos cabecera (H1..H6) y crear un índice, y mediante estilos y jQuery repartirlos por el lateral de la ventana.

El código es sencillito, recupero los elementos h1..h6, calculo su posición X y luego ordeno el array por esta posición, creo una lista ordenada y anidada con OLs y LIs y con CSS y Javascript coloco los elementos donde corresponde.
$(document).ready(function() {
var ids = 0;
var haches = new Array();
for (var i=1; i<7; i++) {
$('#content h'+i).each(function () {
if (!this.id) this.id = 'haches_'+ids++;
if ($(this).css('display') != 'none') {
haches.push(new Array($(this).offset().top, $(this).text(), this.id, i));
}
});
}
haches.sort(function(a,b){return a[0]>b[0];});
var ant = 1;
var html = '<ol class="indice">\n'
for(var i=0; i<haches.length; i++) {
if (haches[i][3] > ant) {
html += '\n<ol>';
} else if (haches[i][3] < ant) {
html += '\n</ol>';
}
html += '<li id="haches'+i+'" class="indice'+haches[i][3]+'"><span><a href="#'+haches[i][2]+'">'+haches[i][1]+'</a></span></li>\n';
ant = haches[i][3];
}
html += '</ol>\n';
$(document.body).prepend(html);
$('#indice').css('position: absolute; top: 0px');
var alto = $(window).height();
var max = $(document).height();
for(var i=0; i<haches.length; i++) {
console.log(parseInt(alto*haches[i][0]/max));
$('#haches'+i).css('top', parseInt(alto*haches[i][0]/max)+"px");
$('#haches'+i).css('left', ($(window).width()-50)+"px");
}
});Ni que decir tiene que le faltan cosas por hacer, como por ejemplo moverlo según se mueve el scroll, pero para hacerlo en un rato no está tampoco muy mal. Los distintos tipos de enlaces a cabecera tienen sus estilos propios (feos pero propios) y cuando te pones sobre uno de ellos aparece el título enlazando al elemento en cuestión (esto también habría que refinarlo).
Cargar contenido con el scroll mediante jQuery
Interesante script que carga el contenido en una capa según se va utilizando el scroll y se va llegando al final, algo similar a lo que ocurre en Google Reader.
El autor nos explica paso a paso, incluida la parte PHP, cómo realizar esta funcionalidad.
Load Data while Scrolling Page Down with jQuery and PHP
Vía / DZone
Laboratorio: evitar el scroll en los textarea con jQuery
Una cosa que he visto en una web que estoy usando y que me ha gustado bastante es que el alto de los textarea se adapta al contenido para evitar que aparezca el scroll vertical.
En plan rapidito he hecho un script jQuery que realizaría esta función:
$(document).ready(function () {
$('textarea').keypress(function() {
var ta = $(this);
var fontSize = ta.css('font-size').replace('px', '')*1.3; // Le añado un ratio para que sea más eficiente
var taWidth = ta.width();
var taHeight = ta.height();
var content = ta.attr('value').split('\n');
var lines = content.length;
for (var i=0; i<content.length; i++) {
if (content[i].length * fontSize > taWidth) lines += parseInt(content[i].length * fontSize / taWidth);
}
var ratioHeight = taHeight / fontSize;
if (lines * fontSize > taHeight) ta.height((lines * fontSize)+150); // Le sumo 150 para darle un margen y que no se agrande constantemente
});
});Campo password estilo iPhone con jQuery
Una de las cosas más destacadas de iPhone es su usabilidad, como por ejemplo la posibilidad de ver el carácter introducido en un campo password.
Este script de jQuery permite realizar la misma tarea, mostrar el carácter introducido durante unos segundos o hasta que se pulsa la siguiente tecla y ocultar el resto.
iPhone-like password fields using jQuery
Vía / WebAppers
Meteora: GUI con jQuery
Meteora es una libraría jQuery, creada por una empresa mexicana, que permite crear interfaces de aplicaciones HTML para usar en widgets, por ejemplo.
Entre los elementos que ofrece nos encontramos con:
- Autocomplete
- Calendario
- Carrusel
- Datagrid
- Editor WYSIWYG
- File browser
- Menu
- Popup
- Lightbox
- Treeview
Vía / Dream CSS
Detectar copiar, pegar y cortar en una caja de texto con jQuery
Algo sencillo que no conocía y que nos permite detectar cuando se copia, corta y pega en cajas de texto usando jQuery.
$(document).ready(function() {
$("input:text").bind('copy', function(e) {
alert('Copiando...');
});
$("input:text").bind('paste', function(e) {
alert('Pegando...');
});
$("input:text").bind('cut', function(e) {
alert('Cortando...');
});
}); Detect Copy, Paste and Cut operations on a TextBox using jQuery
Vía / Script & Style
Consejos para mejorar tus scripts jQuery
Consejos para mejorar el rendimiento de nuestros scripts jQuery:
- Usa siempre la última versión
- Une los scripts y minimizalos
- Usa for en vez de each
- Usa id en vez de class
- Recupera una selección en una variable y usa la variable el resto de las veces
- Evita la manipulación DOM
- Devuelve false en los eventos
10 Ways to Instantly Increase Your jQuery Performance
Vía / @wilson
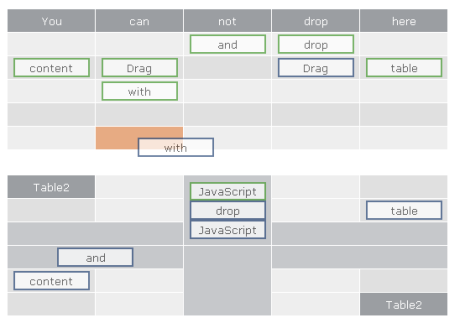
Drag&Drop de elementos en una tabla
Interesante Javascript que nos permite mover elementos (drag&drop) de las celdas de una tabla a otras, o incluso a otra tabla.

Drag and drop table content with JavaScript
Vía / Script & Style