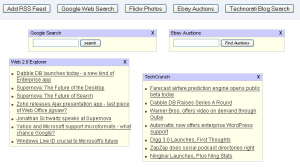
Escritorio AJAX estilo Netvibes
Interesante y extenso tutorial sobre cómo realizar un escritorio AJAX del estilo Netvibes. El escritorio del ejemplo consta de una barra de accesos directos y de widgets (ventanas que muestran información).

El tutorial explica varios temas distintos, que juntos hacen posible el escritorio AJAX:
- Cómo detectar IE/Firefox correctamente: no sé si es la forma más correcta de hacerlo, pero está claro que funciona, al menos solo cuando quieres detectar Firefox e IE, no sé que pasará con otros navegadores como Safari y Opera. Hay que tener en cuenta que el autor solo se ha centrado en estos navegadores.
- Qué es el DOM y cómo manipularlo mediante Javascript: la explicación gráfica me parece muy clara, y la forma de obtener los distintos nodos, aunque ya puestos, la creación de nuevos nodos también la habrÃa explicado mediante el DOM y no sólo mediante innerHTML.
- Cómo crear widgets dinámicamente mediante el DOM: los amigos de las tablas estarán en la gloria, para el resto, una tila para calmar los nervios.
- Cómo capturar y usar eventos del ratón: lo mismo de siempre, el problema en IE y Mozilla, IE tiene el objeto event y Mozilla lo pasa como parámetro.
- Cómo desplazar widgets: yo prefiero meter los eventos onmousemove, onmouseup y onmousedown directamente en el body y no capturarlo mediante Javascript, si se les pasa a la función el objeto event, funcionará tanto para IE como para Mozilla y no habrá que estar chequeando cual es el navegador.
- Cómo manipular el orden en profundidad de los widgets: uso del zIndex.
- Introducción a AJAX y JSON: una breve explicación de AJAX y JSON.
- Cómo cargar feeds en los widgets: explica cómo se usa una API especÃfica para ello.
- Cómo crear widgets para búsquedas: tambien mediante una API.
- Recursos para leer: sobre AJAX, JSON, DOM, eventos y Javascript. Una buena recopilación.
VÃa / Pixel Groovy

 Ya
Ya 
 Google acaba de lanzar un framework para realizar aplicaciones AJAX mediante Java de forma sencilla: Google Web Toolkit (GWT). GWT permite olvidarte de las dificultades que se producen cuando quieres dar al usuario el dinamismo de AJAX y el tener que cumplir estándares. Solo tienes que crear tu aplicación en Java y GWT se encargará de traducirla en Javascript y HTML.
Google acaba de lanzar un framework para realizar aplicaciones AJAX mediante Java de forma sencilla: Google Web Toolkit (GWT). GWT permite olvidarte de las dificultades que se producen cuando quieres dar al usuario el dinamismo de AJAX y el tener que cumplir estándares. Solo tienes que crear tu aplicación en Java y GWT se encargará de traducirla en Javascript y HTML.