Efecto de luces con javascript
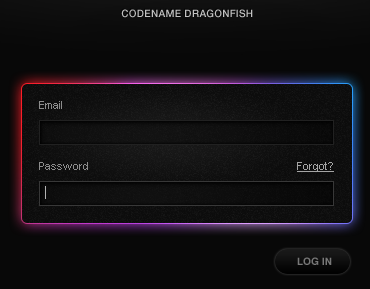
Realmente definir en el título el experimento javascript que han realizado en Dragon Labs es complicado. Se trata de un efecto de luces, glow, colores en un formulario de contacto (o cualquier otra capa). El usuario verá cómo el contorno de la capa cambia de color por zonas y varia la intensidad de la “luz”.

El efecto es expectacular, pero quizás haya que mejorarlo un poco, ya que entre otras cosas para crear el efecto de colores, usan una imagen de 133k de un tamaño de 3000×900.
Admin panel demo de Dragon Labs