Spinbox mediante Javascript
SpinBox.JS es un script no obstrusivo que permite añadir botones para aumentar y disminuir el valor de una caja de texto.

Permite inhabilitar alguno de los botones para no permitir aumentar o disminuir (o ambos) y su uso es muy sencillo, tan solo hay que añadir una función que modifica los inputs.
Por si te interesa, también puedes visitar otro script parecido que mencioné hace tiempo, o incluso uno que hice yo.
SpinBox.JS
Vía / CSS Globe
GameJS: framework javascript para crear juegos 2D
GameJS es una librería javascript pensada para desarrollar juegos en 2D. Aunque no tiene mucha lógica realizar juegos en Javascript, sobre todo cuando en Flash pueden realizarse mucho mejor, esta librería es aún así bastante curiosa.

Hace mucho uso de la etiqueta canvas, por lo que solo es posible usarla en los navegadores que lo soportan, posiblemente en IE también gracias a IECanvas, pero el rendimiento puede ser pobre. Dispone de varias clases de las que se hay extender para poder realizar nuestro juego.
GameJS
Vía / dzone
QuickSearch: filtro de contenido con jQuery
QuickSearch es una librería bastante interesante que permite filtrar el contenido de elementos que contengan cierto texto. Tan solo hay que pasar una lista de elemtos y estos los filtrará para mostrar solo aquellos que cumplan cierto filtro de texto.
Se puede pasar lista de elementos (ul), párrafos, tablas, … Se le puede indicar el texto o la imagen que muestre que se está filtrando datos, indicar retraso, añadir clases css, …
QuickSearch
Vía / WebAppers
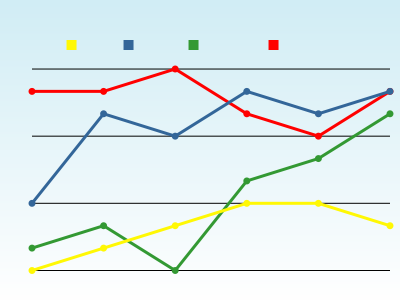
Bluff: gráficas mediante Javascript
Bluff es un script que nos permite realizar gráficas de forma sencilla en Javascript. Es necesario incluir la librería JS.Class para que simule canvas en IE.

Crear gráficas es muy sencillo y solo deberemos incluir un script parecido a este:
<canvas id="example"></canvas>
<script type="text/javascript">
var g = new Bluff.Line('example', 400);
g.theme_37signals();
g.title = 'My Graph';
g.data('Apples', [1, 2, 3, 4, 4, 3]);
g.data('Oranges', [4, 8, 7, 9, 8, 9]);
g.data('Watermelon', [2, 3, 1, 5, 6, 8]);
g.data('Peaches', [9, 9, 10, 8, 7, 9]);
g.labels = {0: '2003', 2: '2004', 4: '2005'};
g.draw();
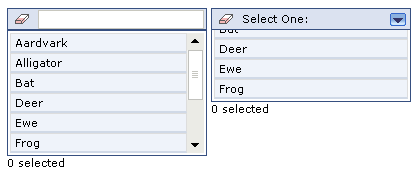
</script>Select Box Factory: combos con diseño y funcionalidades
Select Box Factory es un script que nos permite añadir combos en nuestra página web con un estilo propio y que además añade funcionalidades:

- Usa divs en vez de options
- Añade funcionalidades al desplegable
- Los contenedores pueden contener lo que necesitemos
- Las opciones pueden estar activas o inactivas
- Los estilos se pueden modificar con facilidad
- Distintos tipos de combos
- Filtros
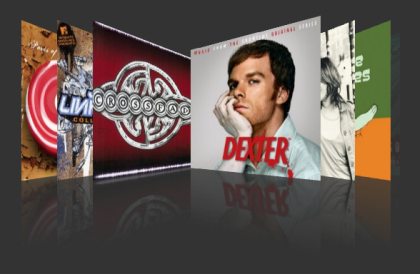
Coverflow: visualización de imágenes estilo iPhone
Muy buena librería javascript que nos permite visualizar imágenes como la galería de carátulas que ofrece el iPhone. La transición entre imágenes será mediante una rotación en 3D (un lado es más alto que otro mientras se va colocando en la posición correcta).

Muestra etiquetas y efecto de reflejo, y su uso es muy sencillo: tan solo habría que ejecutar un script similar a este:
code lang="javascript">Coverflow.init(
[
{src: 'img/img-0-lo.jpg', label: {album: 'All That I Am', artist: 'Santana'}},
{src: 'img/img-1-lo.jpg', label: {album: 'August & Everything After', artist: 'Counting Crows'}},
/* ... */
{src: 'img/img-10-lo.jpg', label: {album: 'Viva la Vida', artist: 'Coldplay'}},
{src: 'img/img-11-lo.jpg', label: {album: 'We Were Here', artist: 'Joshua Radin'}}
],
{
createLabel: function(item)
{
return item.label.album +'
'+ item.label.artist;
},
onSelectCenter: function(item, id)
{
var img = new Image();
img.onload = function()
{
Lightbox.show(this.src, id);
};
img.src = item.src.replace('-lo.jpg', '-hi.jpg');
}
});
DocumentFragments en Javascript
Nunca se para de aprender, y de John Resig menos. DocumentFragments son contenedores ligeros que pueden almacenar objetos DOM de Javascript. Yo ni había oído hablar de ellos y la verdad es que su uso es sencillo y mucho más potente que trabajar con el DOM normalmente (de 2 a 3 veces más rápido).
El ejemplo que muestra John lo dice todo y muy fácil. Primero creamos unos elementos para luego insertarlos (de forma normal y con DocumentFragments):
var elems = [
document.createElement("hr"),
text( document.createElement("b"), "Links:" ),
document.createTextNode(" "),
text( document.createElement("a"), "Link A" ),
document.createTextNode(" | "),
text( document.createElement("a"), "Link B" ),
document.createTextNode(" | "),
text( document.createElement("a"), "Link C" )
];
function text(node, txt){
node.appendChild( document.createTextNode(txt) );
return node;
}Y luego la inserción normal:
var div = document.getElementsByTagName("div");
for ( var i = 0; i < div.length; i++ ) { for ( var e = 0; e < elems.length; e++ ) { div[i].appendChild( elems[e].cloneNode(true) ); } }Y por último el nuevo método:
var div = document.getElementsByTagName("div");
var fragment = document.createDocumentFragment();
for ( var e = 0; e < elems.length; e++ ) { fragment.appendChild( elems[e] ); } for ( var i = 0; i < div.length; i++ ) { div[i].appendChild( fragment.cloneNode(true) ); }Resumiendo, mucho más eficiente y sencillo de usar. Seguro que para la próxima versión de jQuery nos ofrece esta implementación.
SoundManager 2: controla el sonido desde Javascript
SoundManager 2 es un API de Javascript que permite controlar el sonido ofrecido por un control Flash. Disponible para la mayoría de los navegadores, es necesario tener instalado el plugin para Flash (logicamente) y no intrusivo.
Un ejemplo de uso sería:
soundManager.createSound({
id: 'mySound',
url: '/path/to/some.mp3',
autoPlay: true,
pan: -75,
volume: 50
});La verdad es que los ejemplos que ofrecen son increíbles:
Menú radial mediante XHTML
Buen tutorial que nos explica cómo realizar un menú radial, es decir, un menú en el que las opciones se sitúan alrededor de un punto.

El tutorial nos indica cómo crear la estructura XHTML, los estilos, y el código Javascript para que funcione el menú.
Siendo algo puristas, no me gusta el uso del XHTML y el de los estilos, incluso podría sobrar Javascript. El código XHTML no es semántico. Aúnque claro, quizás lo haya hecho porque la solución que os paso ahora no sirve para IE6.

El HTML sería el siguiente:
<ul>
<li><a href="1.html">1</a></li>
<li><a href="2.html">2</a></li>
<li><a href="3.html">3</a></li>
<li><a href="4.html">4</a></li>
</ul>Y los estilos:
ul {
width: 150px;
height: 150px;
display: block;
padding: 0px;
margin: 0px;
}
li {
width: 48px;
height: 48px;
display: block;
border: 1px solid #008585;
background: #24B8B8;
margin: 0px;
padding: 0px;
float: left;
text-align: center;
}
li + li + li {
margin-left: 50px;
}
li:first-child {
margin: 0px 50px;
}
a {
font-size: 250%;
font-family: Arial;
text-decoration: none;
color: #DEDED2;
}