Laboratorio: índice lateral con jQuery
Algo que me gusta bastante de algunos editores tipo Netbeans es que cuando hay algún error en una línea aparece un enlace en el lateral en la posición relativa de la línea respecto al alto del editor.
Algo parecido se me ha ocurrido hacer con jQuery, obtener los elementos cabecera (H1..H6) y crear un índice, y mediante estilos y jQuery repartirlos por el lateral de la ventana.

El código es sencillito, recupero los elementos h1..h6, calculo su posición X y luego ordeno el array por esta posición, creo una lista ordenada y anidada con OLs y LIs y con CSS y Javascript coloco los elementos donde corresponde.
$(document).ready(function() {
var ids = 0;
var haches = new Array();
for (var i=1; i<7; i++) {
$('#content h'+i).each(function () {
if (!this.id) this.id = 'haches_'+ids++;
if ($(this).css('display') != 'none') {
haches.push(new Array($(this).offset().top, $(this).text(), this.id, i));
}
});
}
haches.sort(function(a,b){return a[0]>b[0];});
var ant = 1;
var html = '<ol class="indice">\n'
for(var i=0; i<haches.length; i++) {
if (haches[i][3] > ant) {
html += '\n<ol>';
} else if (haches[i][3] < ant) {
html += '\n</ol>';
}
html += '<li id="haches'+i+'" class="indice'+haches[i][3]+'"><span><a href="#'+haches[i][2]+'">'+haches[i][1]+'</a></span></li>\n';
ant = haches[i][3];
}
html += '</ol>\n';
$(document.body).prepend(html);
$('#indice').css('position: absolute; top: 0px');
var alto = $(window).height();
var max = $(document).height();
for(var i=0; i<haches.length; i++) {
console.log(parseInt(alto*haches[i][0]/max));
$('#haches'+i).css('top', parseInt(alto*haches[i][0]/max)+"px");
$('#haches'+i).css('left', ($(window).width()-50)+"px");
}
});Ni que decir tiene que le faltan cosas por hacer, como por ejemplo moverlo según se mueve el scroll, pero para hacerlo en un rato no está tampoco muy mal. Los distintos tipos de enlaces a cabecera tienen sus estilos propios (feos pero propios) y cuando te pones sobre uno de ellos aparece el título enlazando al elemento en cuestión (esto también habría que refinarlo).
Cargar contenido con el scroll mediante jQuery
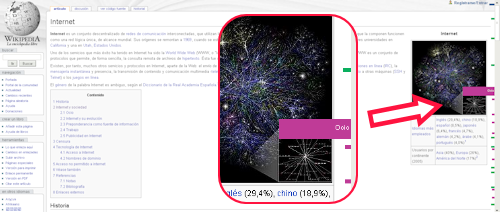
Interesante script que carga el contenido en una capa según se va utilizando el scroll y se va llegando al final, algo similar a lo que ocurre en Google Reader.
El autor nos explica paso a paso, incluida la parte PHP, cómo realizar esta funcionalidad.
Load Data while Scrolling Page Down with jQuery and PHP
Vía / DZone
Laboratorio: evitar el scroll en los textarea con jQuery
Una cosa que he visto en una web que estoy usando y que me ha gustado bastante es que el alto de los textarea se adapta al contenido para evitar que aparezca el scroll vertical.
En plan rapidito he hecho un script jQuery que realizaría esta función:
$(document).ready(function () {
$('textarea').keypress(function() {
var ta = $(this);
var fontSize = ta.css('font-size').replace('px', '')*1.3; // Le añado un ratio para que sea más eficiente
var taWidth = ta.width();
var taHeight = ta.height();
var content = ta.attr('value').split('\n');
var lines = content.length;
for (var i=0; i<content.length; i++) {
if (content[i].length * fontSize > taWidth) lines += parseInt(content[i].length * fontSize / taWidth);
}
var ratioHeight = taHeight / fontSize;
if (lines * fontSize > taHeight) ta.height((lines * fontSize)+150); // Le sumo 150 para darle un margen y que no se agrande constantemente
});
});Drag&Drop de elementos en una tabla
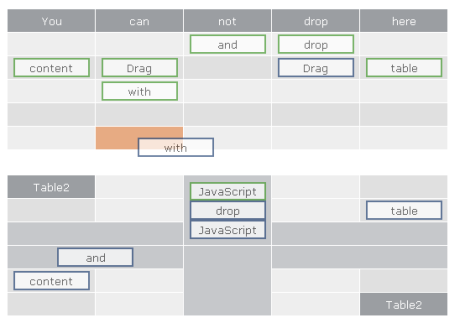
Interesante Javascript que nos permite mover elementos (drag&drop) de las celdas de una tabla a otras, o incluso a otra tabla.

Drag and drop table content with JavaScript
Vía / Script & Style
jsMSX: emulador de MSX con Javascript y Canvas
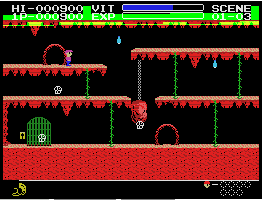
MSX es un ordenador de hace la tira de años que cuando eramos pequeños nos parecía increíble y que ahora nos parece paleolítico. jsMSX es un emulador realizado en Javascript y Canvas que permite ejecutar juegos para ese sistema.

En sí la aplicación no tiene mucha utilidad, pero es interesante desde el punto de vista de lo que se está consiguiendo mediante Javascript y Canvas.
jsMSX
Via / @lardissone
7 reglas para realizar Javascript de calidad
Siete consejos para realizar un javascript de calidad y no intrusivo:
- No hagas suposiciones: no pienses que el usuario tendrá el javascript activado o que usará un navegador adecuado.
- Usa IDs y relaciones entre elementos: para no depender de un HTML mal estructurado y que el javascript sea imposible de realizar, utiliza IDs para acceder a los elementos con los que se quiere tratar y busca elementos que faciliten acceder a otros elementos.
- Utiliza estilos: en vez de modificar los estilos de los elementos HTML mediante Javascript, usa clases CSS que modifiquen los estilos, y mediante Javascript se le puede añadir la clase a un elemento superior.
- Comprende el navegador y a los usuarios: debes pensar cómo funciona un navegador, no sobre saturar su comportamiento (abuso de drag&drop, eventos, …). Además debes pensar qué espera el usuario que haga el navegador, y respetarlo.
- Comprende los eventos: los eventos no solo corresponden a un objeto, sino a los elementros hijo que contiene. Así se pueden realizar eventos sobr un único elemento y no tener que modificar los demás.
- Respeta el código de otros: seguro que a parte de tu código existe algún otro que has añadido, por lo que deberás programar teniendo en cuenta que hay que evitar conflicto entre funciones.
- Después de ti vendrá otro: es muy frecuente que alguien acabe modificando tu código, ten un poco de consideración por los demás y escribe código legible y entendible.
The seven rules of Unobtrusive JavaScript
Vía / @dcedilotte
UIzard: herramienta de desarrollo via Ajax
UIzard es un entorno de trabajo open source vía web que utiliza Ajax, y que funciona en varios navegadores Firefox y Safari (la versión para IE está siendo optimizada).

Se trata de un GUI muy completo en el que se pueden realizar páginas web, añadiendo elementos, con orígenes de datos, formularios, …
La mayor parte viene en coreano, pero creo que es bastante claro para poder entenderlo facilmente.
UIzard
Vía / @knight
Guía para desarrollar Javascript accesible
Interesante tutorial que nos enseña que problemas pueden encontrarse las personas con alguna discapacidad que le obligue a prescindir de Javascript (o usuarios con dispositivos móviles), y cómo solucionarlo.
Los mayores problemas con el que se encuentran las personas que no ejecutan javascript en sus navegadores son en la navegación (menús dinámicos), contenido oculto (accesible mediante Ajax), controles dinámicos (eventos de ratón, drag&drop, …) y confusión (la web está pensada para el uso de Javascript y no usarlo conlleva un contenido inicial deficiente).
Como resumen diría que hay que ofrecer los contenidos sin necesidad de javascript, éste sólo debe ser un apoyo, y que para comprobar si tu web es accesible lo mejor es probarlo inhabilitando el javascript en tu navegador.
Creating Accessible JavaScript
Vía / @maxkuri
Plugin jQuery para validar contraseñas
Aquellos que necesiten que en su aplicación web los usuarios introduzcan contraseñas seguras, podrán añadir este plugin jQuery que comprobará si las contraseñas tienen ciertas carácterísticas que las hacen seguras:
- Uso de mayúsculas y minúsculas
- Uso de números
- Uso de caracteres especiales
- Longitud de la contraseña
- U opcionalmente similar a un username
El plugin mostrará un mensaje indicando la calidad de la contraseña y un color acorde a ésta.
jQuery plugin: Password Validation
Vía / Script & Style