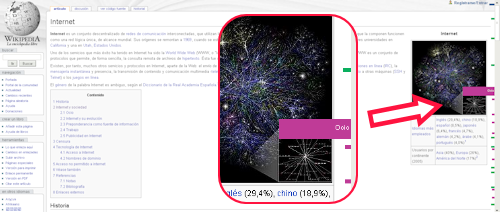
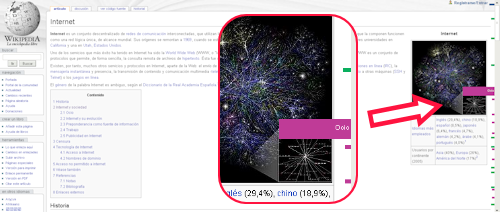
Algo que me gusta bastante de algunos editores tipo Netbeans es que cuando hay algún error en una línea aparece un enlace en el lateral en la posición relativa de la línea respecto al alto del editor.
Algo parecido se me ha ocurrido hacer con jQuery, obtener los elementos cabecera (H1..H6) y crear un índice, y mediante estilos y jQuery repartirlos por el lateral de la ventana.

El código es sencillito, recupero los elementos h1..h6, calculo su posición X y luego ordeno el array por esta posición, creo una lista ordenada y anidada con OLs y LIs y con CSS y Javascript coloco los elementos donde corresponde.
$(document).ready(function() {
var ids = 0;
var haches = new Array();
for (var i=1; i<7; i++) {
$('#content h'+i).each(function () {
if (!this.id) this.id = 'haches_'+ids++;
if ($(this).css('display') != 'none') {
haches.push(new Array($(this).offset().top, $(this).text(), this.id, i));
}
});
}
haches.sort(function(a,b){return a[0]>b[0];});
var ant = 1;
var html = '<ol class="indice">\n'
for(var i=0; i<haches.length; i++) {
if (haches[i][3] > ant) {
html += '\n<ol>';
} else if (haches[i][3] < ant) {
html += '\n</ol>';
}
html += '<li id="haches'+i+'" class="indice'+haches[i][3]+'"><span><a href="#'+haches[i][2]+'">'+haches[i][1]+'</a></span></li>\n';
ant = haches[i][3];
}
html += '</ol>\n';
$(document.body).prepend(html);
$('#indice').css('position: absolute; top: 0px');
var alto = $(window).height();
var max = $(document).height();
for(var i=0; i<haches.length; i++) {
console.log(parseInt(alto*haches[i][0]/max));
$('#haches'+i).css('top', parseInt(alto*haches[i][0]/max)+"px");
$('#haches'+i).css('left', ($(window).width()-50)+"px");
}
});
Ni que decir tiene que le faltan cosas por hacer, como por ejemplo moverlo según se mueve el scroll, pero para hacerlo en un rato no está tampoco muy mal. Los distintos tipos de enlaces a cabecera tienen sus estilos propios (feos pero propios) y cuando te pones sobre uno de ellos aparece el título enlazando al elemento en cuestión (esto también habría que refinarlo).
Ejemplo